Jak zaimplementować śledzenie E-commerce w Google Analytics?

Śledzenie E-commerce w Google Analytics to podstawa każdego sklepu internetowego. Dzięki niemu można zarówno zobaczyć statystyki transakcji oraz produktów, jak i wykorzystać je do dogłębnej analizy swojego biznesu. Jak zaimplementować śledzenie E-commerce? Przeprowadzę Cię przez tę procedurę krok po kroku.
Implementacja E-commerce może odbywać się w trzech narzędziach:
- Google Analytics (ustawienia administracyjne)
- Software do tworzenia stron internetowych
- Google Tag Manager
Jeśli w Twoim systemie obsługi strony internetowej (CMS) znajduje się wtyczka do obsługi E-commerce, bądź chcesz zrealizować E-commerce bezpośrednio na stronie, będzie Cię interesować tylko pierwszy punkt tego poradnika oraz link, który wstawiam poniżej:
Dokumentacja Google – E-commerce bez użycia Google Tag Managera
Ale jeśli Twoja witryna ma również zaimplementowany Google Tag Manager, jak najbardziej rekomenduję Ci skorzystanie z niego – instalacja E-commerce pozwoli Ci dobrze się zapoznać z interfejsem tego narzędzia.
Oto dwa sposoby na implementację E-commerce – przez GA i Google Tag Managera.
1. Implementacja E-commerce w ustawieniach Google Analytics
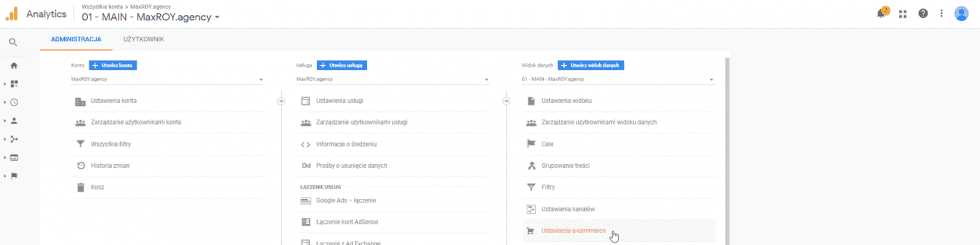
Po wejściu w ustawienia administracyjne konta Google Analytics, po prawej stronie, w kolumnie poświęconej ustawieniom Widoku, widać zakładkę „Ustawienia e-commerce”.

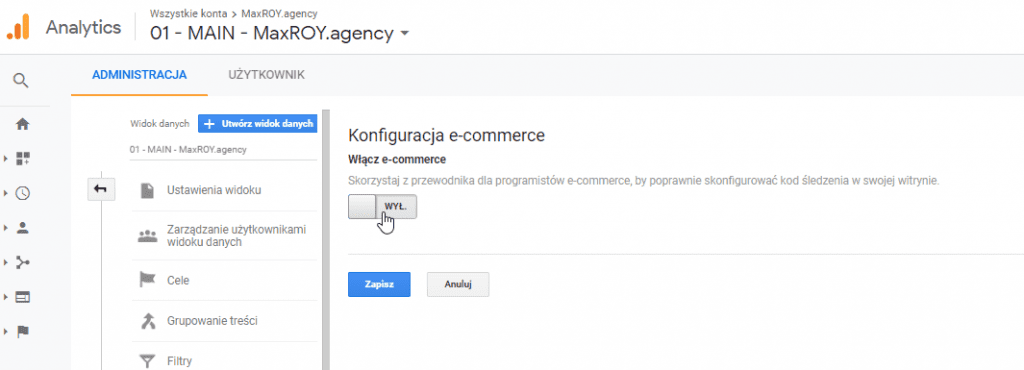
Po kliknięciu w nią pokazuje się ekran z możliwością włączenia śledzenia E-commerce.


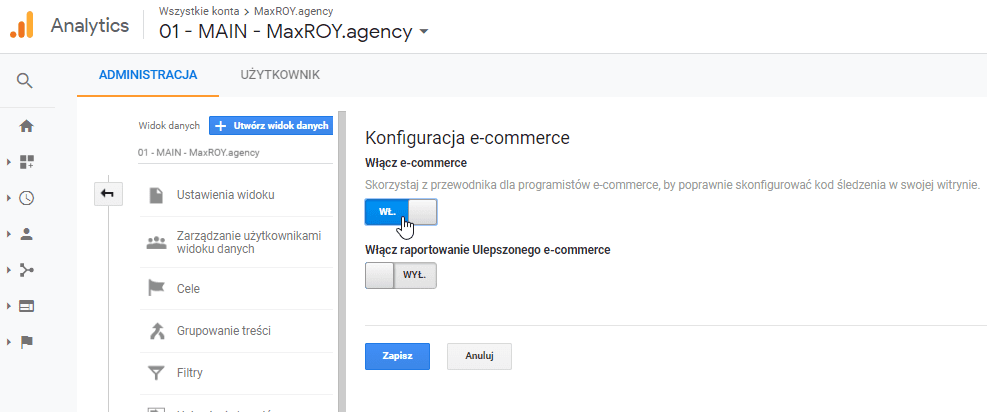
Nie należy klikać przycisku odpowiedzialnego za Ulepszony E-commerce. Ta funkcja jest dużo bardziej skomplikowana niż podstawowe śledzenie E-commerce i należałoby poświęcić jej oddzielny (i to dużo dłuższy) poradnik. Należy więc włączyć jedynie pierwszy przycisk i kliknąć „Zapisz”.
Tyle wystarczy po stronie ustawień w Google Analytics. To jednak nie wszystko – w tym miejscu należy albo przejść do punktu 2., albo skorzystać z opcji wspomnianej na początku poradnika.
2. Implementacja E-commerce z użyciem Google Tag Managera
Jeśli zainstalowałeś już GTM w swojej witrynie, sprawa będzie dosyć prosta. Jeśli nie jesteś pewien, jak to zrobić, pomocnicze informacje znajdziesz tu:
- Tagi, triggery i zmienne, czyli Google Tag Manager dla zielonych
- Instalacja GTM według Supportu Google
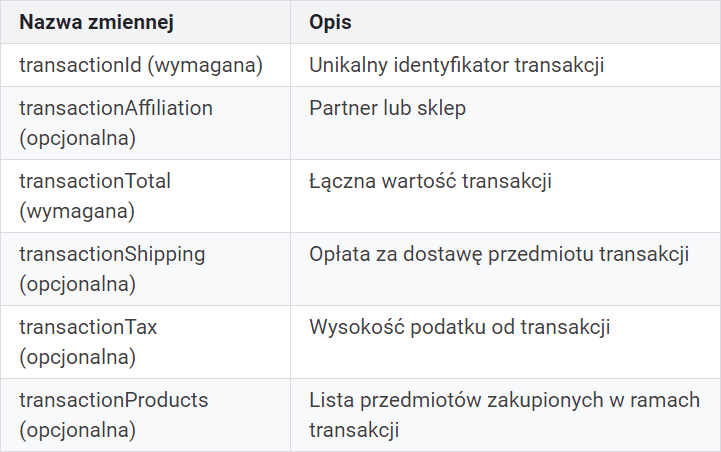
NAD skryptem, który jest odpowiedzialny za implementację GTM, należy wstawić kod tzw. DataLayer, czyli Warstwy Danych. Jest to funkcja, która realizuje przekazywanie konkretnych danych w jednolitej formie do narzędzi analitycznych, w tym do Google Tag Managera. Naszym celem jest implementacja E-commerce. W takiej sytuacji w DataLayer powinny się znaleźć następujące informacje.

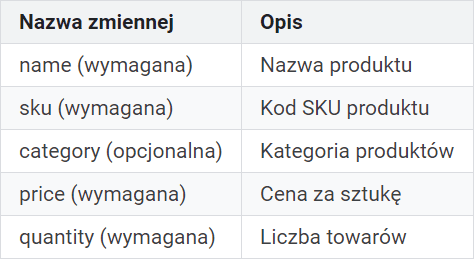
Zwróć uwagę, że tylko transactionID oraz transactionTotal są tutaj wymagane. Dzięki temu w Google Analytics będziesz mógł zobaczyć ID każdej transakcji oraz sumę za zamówienie. Jeśli chcesz zobaczyć również pozostałe elementy, jak najbardziej jest wskazane dodanie ich w kodzie DataLayer. W przypadku listy produktów, w każdym produkcie należy ustawić poniższe pola.

A więc jak taki kod DataLayer powinien wyglądać? Oto w pełni prawidłowy, przykładowy skrypt.
<script>
window.dataLayer = window.dataLayer || []
dataLayer.push({
’transactionId’: ’1234′,
’transactionAffiliation’: ’Ubrania Acme’,
’transactionTotal’: 38.26,
’transactionTax’: 1.29,
’transactionShipping’: 5,
’transactionProducts’: [{
’sku’: ’DD44′,
’name’: ’Koszulka’,
’category’: ’Odzież’,
’price’: 11.99,
’quantity’: 1
},{
’sku’: ’AA1243544′,
’name’: ’Skarpetki’,
’category’: ’Odzież’,
’price’: 9.99,
’quantity’: 2
}]
});
</script>UWAGA! Zmienne w kodzie DataLayer muszą mieć dokładnie te same nazwy, które są podane w powyższej dokumentacji!
Taki kod (oczywiście z dynamicznie przypisywanymi informacjami o podanych parametrach i produktach) należy wstawić na stronę z potwierdzeniem zamówienia NAD skryptem uruchamiającym Google Tag Manager.
Jeśli kod jest już na stronie i myślisz, że dane przypisują się w odpowiedni sposób, należy sprawdzić dla pewności, czy Google Tag Manager poprawnie je odczytuje. Można to zrobić klikając przycisk „Podgląd” w interfejsie GTM.

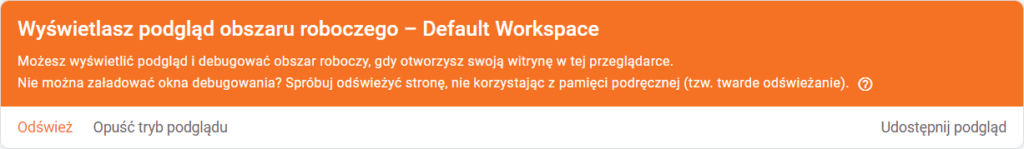
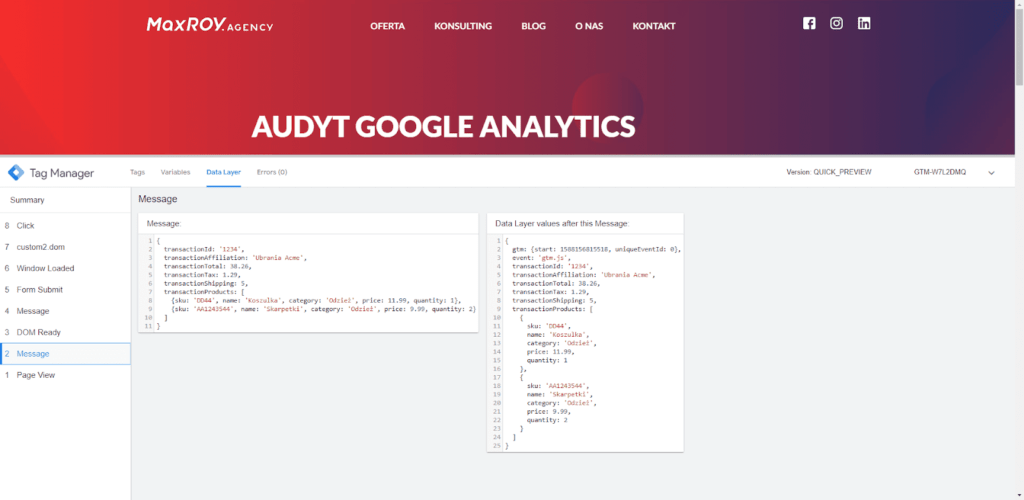
Po kliknięciu przycisku „Podgląd” Tag Manager powinien się odświeżyć i pokazać takie okienko.

Jeśli takie okienko się nie pojawia, to znaczy, że podgląd w GTM wcale się nie uruchomił! Wspominam o tym, ponieważ na osobistej przeglądarce nie usuwam ciasteczek oraz cache i podejrzewam, że z tego powodu GTM czasem nie daje rady uruchomić podglądu.
UWAGA! Po każdej zmianie w trybie podglądu należy kliknąć przycisk „Odśwież”. Tylko wtedy GTM zweryfikuje tagi, sprawdzi, czy nie ma na pewno żadnych błędów, zapisze zmiany i będzie można przejść do strony internetowej, by sprawdzać modyfikacje już w akcji.
Kiedy podgląd jest uruchomiony, należy przejść na stronę internetową, na której chcemy uruchamiać nasze śledzenie E-commerce, czyli na stronę z potwierdzeniem zamówienia. Jak dotrzesz do tej strony – wybór należy do Ciebie. Intuicyjna ścieżka to złożenie testowego zamówienia, ale jeśli masz inny sposób – śmiało. ????
Kiedy już widzisz stronę z potwierdzeniem zamówienia, w okienku od trybu podglądu, w zakładce „DataLayer” powinieneś zobaczyć kod podobny do tego poniżej.

Wstawiłem dla przykładu kod na stronie Audytu Google Analytics, ponieważ nie realizujemy w naszej agencji handlu detalicznego – nie mamy zatem strony z potwierdzeniem zamówienia.
Jeśli w okienku podglądu GTM widzisz taki (oczywiście spersonalizowany pod Twoje potrzeby analityczne) kod, to znaczy, że konfiguracja jest poprawna i możesz przejść do tworzenia tagu.
Tag na transakcje tworzy się w panelu GTM.

Należy wybrać tag Universal Analytics.

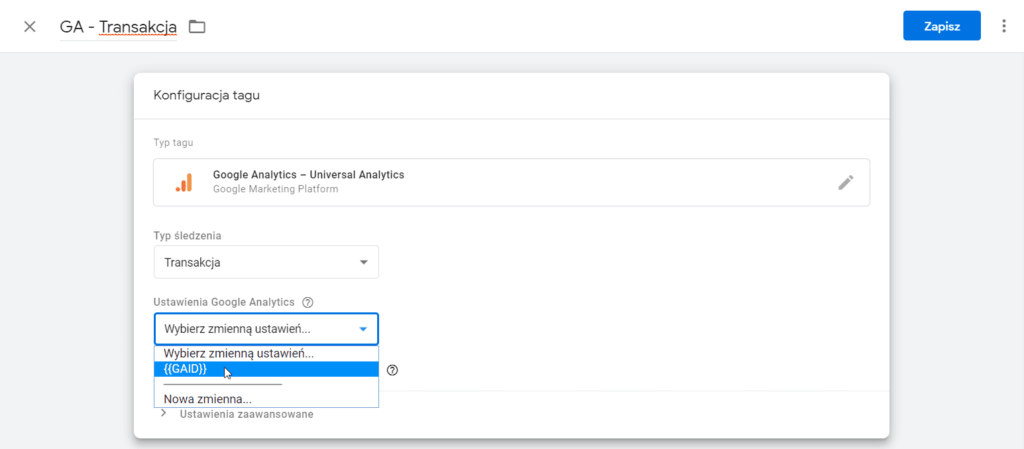
Ustawienia tagu możesz skopiować ze zrzutu ekranu.

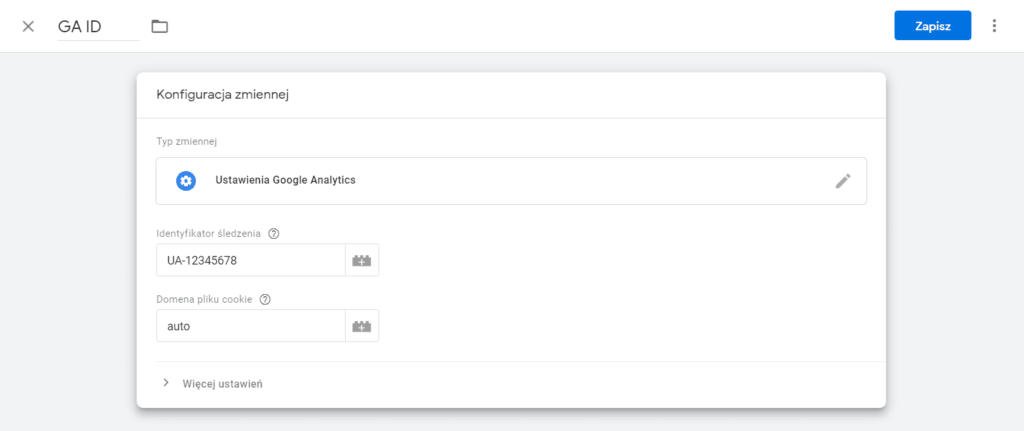
Przy wyborze zmiennej ustawień najlepiej utworzyć zmienną „GA ID”, która będzie przechowywała identyfikator śledzenia Google Analytics (w tym celu kliknij tekst „Nowa zmienna…”). Można go pobrać z ustawień Google Analytics – zakładka Admin -> Informacje o śledzeniu -> Kod śledzenia. Tak pobrany kod należy wkleić do zmiennej.

Zapisz zmienną – GTM powinien wrócić do widoku tagu. Następnie trzeba dodać regułę, według której tag się uruchomi. W tym celu kliknij w wybór reguł i dodaj nową niebieskim plusikiem w prawym górnym rogu.

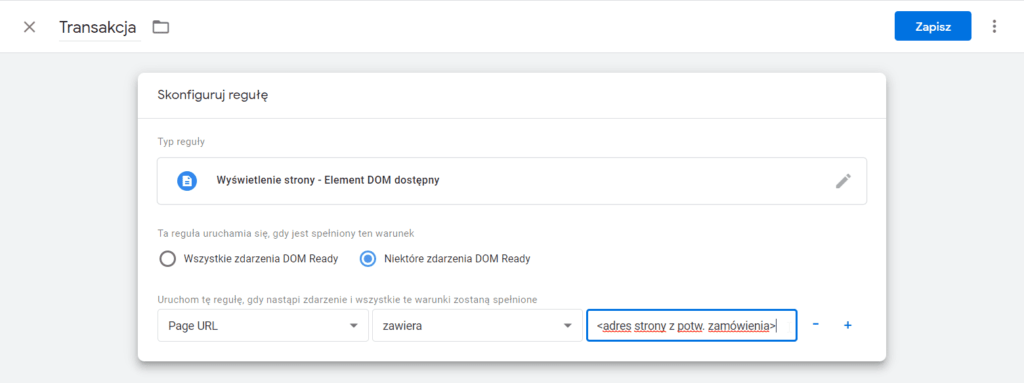
Kod DataLayer powinien wczytywać się przed kodem uruchamiającym GTM, ale dla pewności możesz wybrać „Element DOM Dostępny” (lub ang. „DOM Ready”).

Najlepiej wybrać warunek „Page ULR zawiera” i w polu po prawej stronie wpisać adres unikalnej strony, która wyświetla się na potwierdzenie zamówienia. Jeśli posiadasz inne metody, żeby weryfikować potwierdzenie zamówienia – możesz spróbować innych dostępnych zmiennych (Można je skonfigurować w zakładce „Zmienne”), bądź spróbować zrobić zdarzenie niestandardowe na faktyczną transakcję i ustawić regułę na takie zdarzenie, zamiast reguły „Element DOM dostępny”.
Po zatwierdzeniu zmian należy pamiętać o przetestowaniu działania tagu w trybie podglądu (pamiętaj też o każdorazowym odświeżeniu zarówno GTMa, jak i strony, żeby zmiany miały szansę pokazać się w podglądzie).
Jeśli tag poprawnie się uruchamia i wszystkie kroki ścieżki logicznie prowadzą dane ze strony do DataLayer, dalej do Google Tag Managera i do Google Analytics – informacje o transakcjach powinny zacząć pojawiać się w raportach Google Analytics.


