Jak zainstalować tag konwersji Google Ads?

Konwersje Google Ads to czynnik napędzający reklamy – każdy marketer powinien zdawać sobie z tego sprawę i przynajmniej wiedzieć, jak wygląda proces ich instalacji. W trakcie konfiguracji można jednak napotkać kilka problemów, które skutecznie odstraszają tych próbujących zainstalować tag konwersji na własną rękę. Jakie to problemy i jak je szybko pokonać? O tym jest ten tekst!
Jeśli na stronie jest Google Tag Manager, można bardzo sprawnie zorganizować etapy tworzenia tagu konwersji. Jeżeli jednak takowego nie ma – należy albo go zainstalować, albo stworzyć konwersję na sztywno na stronie. Tego drugiego sposobu nie zaleca się w przypadku agencji marketingowych – trzeba będzie za każdym razem prosić developerów klienta o wprowadzanie zmian, bądź weryfikację, czy skrypt działa, czy poprawnie przekazuje wartość zamówienia etc. Nawet w przypadku firmy nastawionej na e-commerce takie ustawienie na sztywno jest problematyczne i dużo łatwiej zorganizować to z pomocą Google Tag Managera.
Dla formalności jednak warto podać instrukcję instalacji tagu mierzącego konwersje Google Ads na sztywno na stronie. Enjoy ????
Instalacja tagu konwersji Google Ads bezpośrednio na stronie
- Otwórz stronę z potwierdzeniem zamówienia – musisz mieć możliwość edytowania jej kodu źródłowego – tag konwersji to nic innego, niż skrypt w języku Javascript.
- Otwórz konto Google Ads i stwórz nową konwersję – po konfiguracji powinieneś zobaczyć pole z napisem „Konfiguracja tagu”. W sekcji „Zainstaluj kod samodzielnie” zobaczysz dwa kody. Pierwszy z nich to kod gtag.js, który jest odpowiedzialny za połączenie witryny z narzędziem Google Ads. Jeśli nie zainstalowałeś go jeszcze na stronie – teraz jest dobry moment, aby to zrobić. Skopiuj tag i wklej go pomiędzy tagi <head></head> w strukturze HTML wszystkich stron w witrynie.
- Jeśli zainstalowałeś na stronie kod gtag.js – możesz przejść do kolejnego skryptu, czyli do tagu konwersji. Jest on również w zakładce „Konfiguracja tagu” -> „Zainstaluj kod samodzielnie”, poniżej kodu gtag.js. Skopiuj ten skrypt.
- Wstaw tag konwersji w sekcji <body></body> struktury HTML.
Skrypt powinien wygląda podobnie do tego:
<!– Event snippet for conversion page –>
<script>
gtag(’event’, ’conversion’, {
’send_to’: ’AW-xxxxxxxxx/xxxxxxx-xxxxxxxxxxxxx’,
’value’: 1.0,
’currency’: ’PLN’,
’transaction_id’: ’1234’
});
</script>W zmiennej „transaction_id” powinien pojawić się unikalny identyfikator konwersji – taki zabieg wykorzystuje się, żeby zapobiec pojawianiu się zdublowanych konwersji. Google Ads wykryje to samo ID i nie wprowadzi błędu w wartościach transakcji.
W zmiennej „value” powinna znaleźć się dynamicznie przypisywana wartość zamówienia – należy dogadać się z marketerem, czy powinna to być wartość netto, czy brutto. Można stworzyć obydwie (wtedy należy wstawić dwa tagi – każdy na odpowiednią konwersję) i sprawdzać, czy wartości są zgodne.
Ustawienie tagu nie jest skomplikowane, jednak – tak jak jest wspomniane wcześniej – warto znać też drugi sposób jego instalacji.
Instalacja tagu konwersji Google Ads przez Google Tag Manager
Instalacja Google Tag Managera oraz opisy tagów, triggerów i zmiennych są zbyt długie na ten poradnik, więc wstawiam link do oddzielnego materiału z nadzieją, że przyda się w procesie tworzenia tagu konwersji.
Tagi, triggery i zmienne, czyli Google Tag Manager dla zielonych
Tworzenie tagu konwersji zasadniczo odbywa się w 4 krokach.
Wstaw tag konwersji w sekcji <body></body> struktury HTML.
- Sprawdzenie wartości zamówienia i ID transakcji na stronie z potwierdzeniem zamówienia.
- Stworzenie zmiennych i reguły uruchamiania tagu.
- Stworzenie tagu i przypisanie do niego zmiennych oraz reguły.
- Weryfikacja uruchamiania tagu i przesłanie zmian.
Na początek trzeba być pewnym, gdzie na stronie z potwierdzeniem zamówienia można znaleźć sumę pieniędzy za zakupy klienta i identyfikator transakcji. Pomoże tutaj na pewno tryb podglądu GTM oraz znajomość struktury HTML i języka Javascript. Wartość i identyfikator mogą się bowiem znajdować w różnych miejscach:
- bezpośrednio w tekście na stronie;
- w Warstwie Danych (dataLayer);
- w globalnej zmiennej Javascript.
Te trzy lokalizacje są najczęściej wykorzystywane przez developerów, więc nie warto zajmować się innymi na potrzeby tego poradnika – jeśli którejś z tych dwóch informacji nie ma na stronie, należy jak najszybciej skonsultować się z developerem i wprowadzić takie dane na stronę z potwierdzeniem zamówienia.
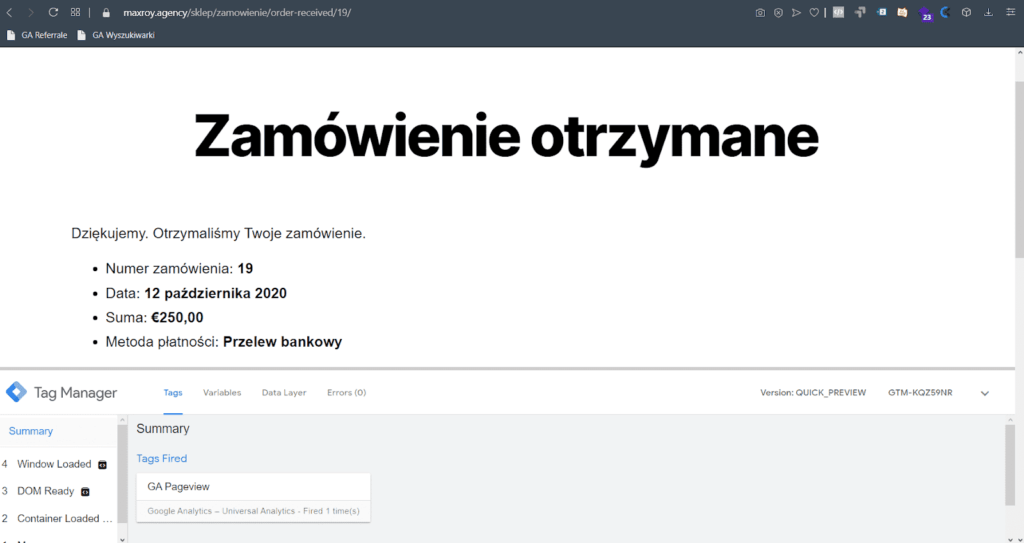
W przykładowym sklepie stworzonym w naszej agencji na potrzeby podobnych poradników strona z potwierdzeniem zamówienia wygląda następująco.

Widać od razu, że ID zamówienia i suma pieniędzy wyświetlają się w tekście. Ale jak wygląda to w kodzie źródłowym?

Zazwyczaj takie dane pojawiają się w identycznych miejscach – to znaczy mają takie same selektory CSS przy okazji każdego złożonego zamówienia.

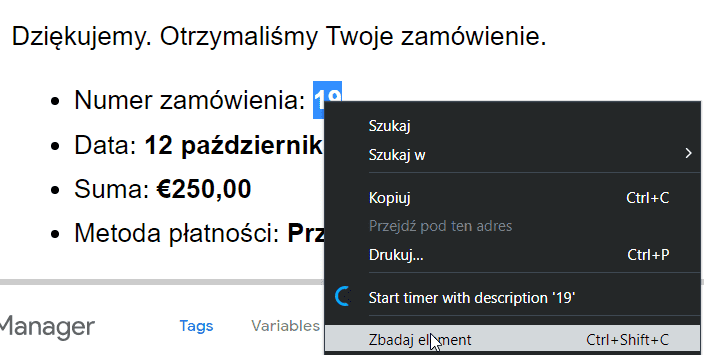
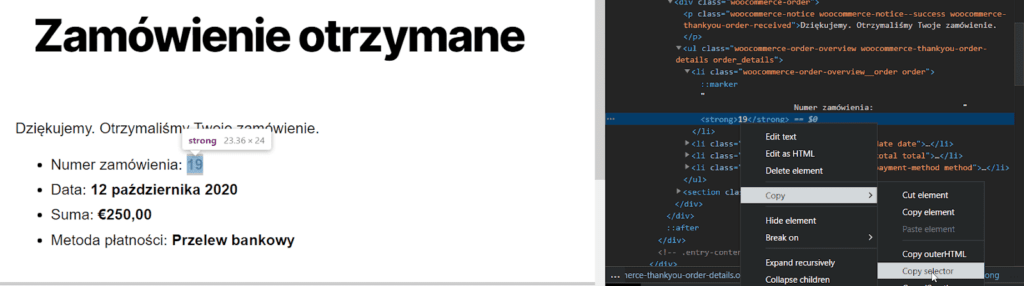
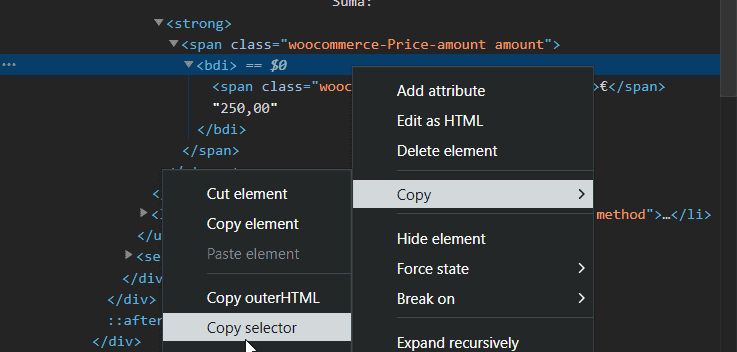
Za pomocą konsoli (po kliknięciu PPM na zaznaczonym przykładowo numerze zamówienia i wybraniu opcji „Zbadaj element” – po angielsku „Inspect”, bądź „Inspect element”) można automatycznie skopiować selektor arkusza CSS w celu późniejszego przekazania danych do zmiennej w Google Tag Managerze.
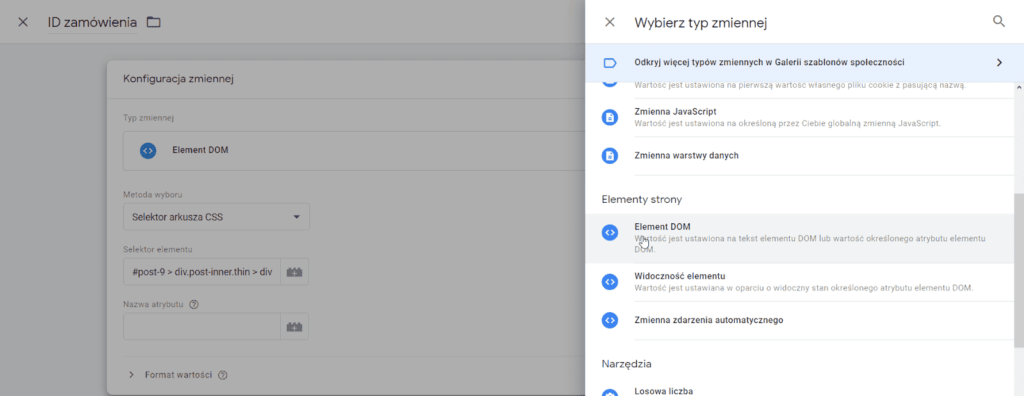
Po skopiowaniu selektora CSS można zapisać go na boku (w pliku tekstowym bądź na przykład w pasku na adres URL na nowej karcie przeglądarki) – można również od razu przejść do Google Tag Managera i utworzyć zmienną. Trzeba będzie przeprowadzić taką operację dwa razy – na ID i sumę zamówienia

Po utworzeniu nowej zmiennej i przypisaniu selektora, można zapisać zmiany i utworzyć zmienną zawierającą sumę zamówienia. W przypadku naszej firmowej strony jest to o tyle problematyczne, że suma za zamówienie jest zrobiona w sposób uniemożliwiający podanie bezpośredniego selektora CSS.

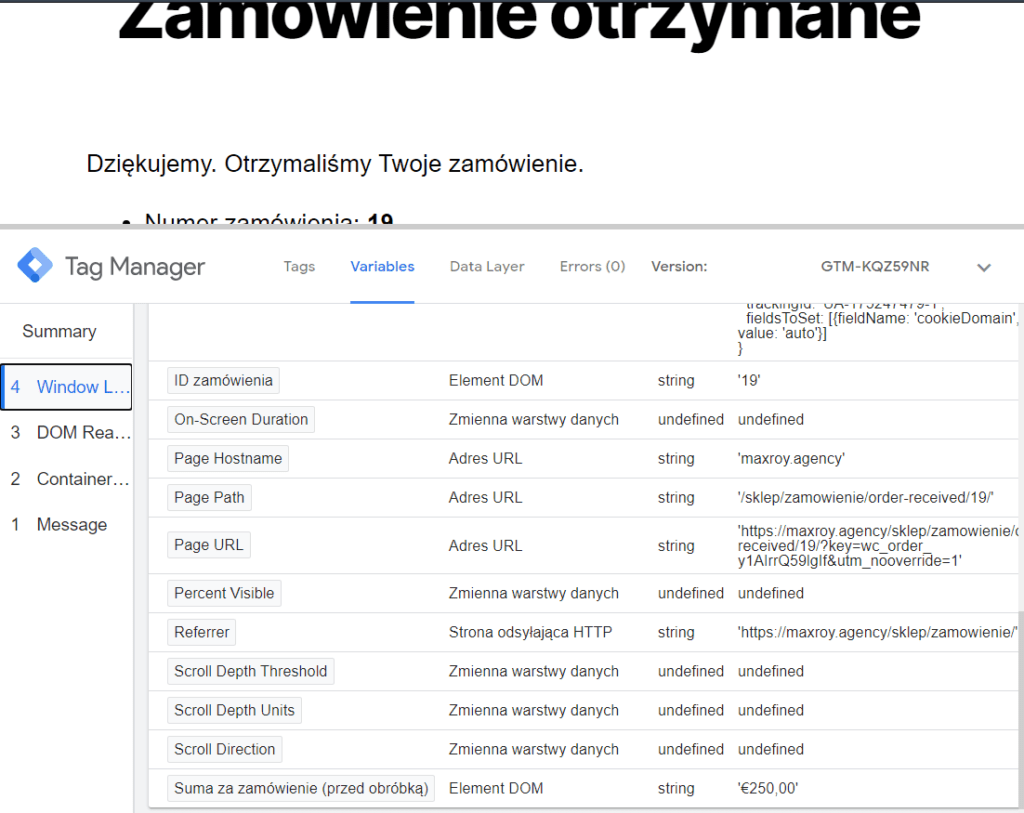
Po utworzeniu zmiennej, odświeżeniu trybu podglądu w GTM i odświeżeniu strony z potwierdzeniem zamówienia, w dowolnym zdarzeniu w podglądzie można podejrzeć zmienne, które przesłały się do warstwy danych razem ze zmienną zawierającą sumę za zamówienie.

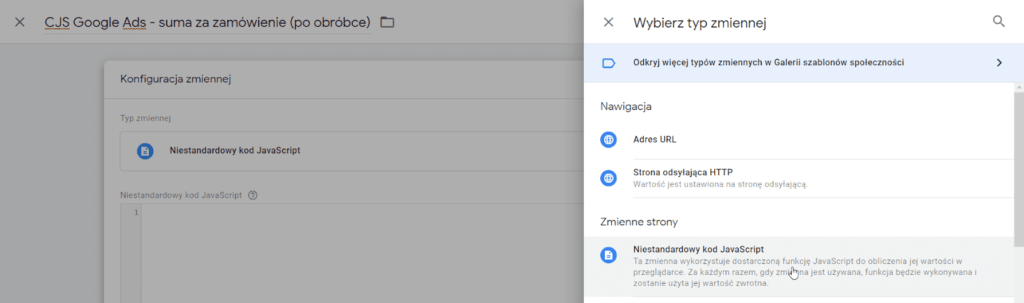
Niestety, suma zawiera również znak „€”, który trzeba będzie z tej zmiennej usunąć oraz przecinek, który należy zamienić na kropkę – inaczej Google Ads może mieć problemy z poprawnym odczytaniem wartości. Można to w prosty sposób zrobić za pomocą zmiennej innego typu – “Niestandardowy kod Javascript”.

Składnia takiego kodu może wyglądać następująco:
function()
{
var value = 0;
var valuebeforechanges = {{Suma za zamówienie (przed obróbką)}};
value = valuebeforechanges.replace(/€/g,”);
value = value.replace(/,/g,’.’);
return value;
}Powyższy kod wykonuje następujące operacje:
- tworzy zmienną value i przypisuje jej wartość 0;
- tworzy zmienną valuebeforechanges i przypisuje jej wartość zmiennej GTM, w której jest suma za zamówienie przed obróbką;
- przypisuje zmiennej value poprzednią wartość zmiennej value z przecinkiem zamienionym na kropkę;
- przypisuje zmiennej value wartość zmiennej valuebeforechanges z symbolem „€” zamienionym na puste miejsce;
- zwraca wartość value jako wartość zmiennej GTM.

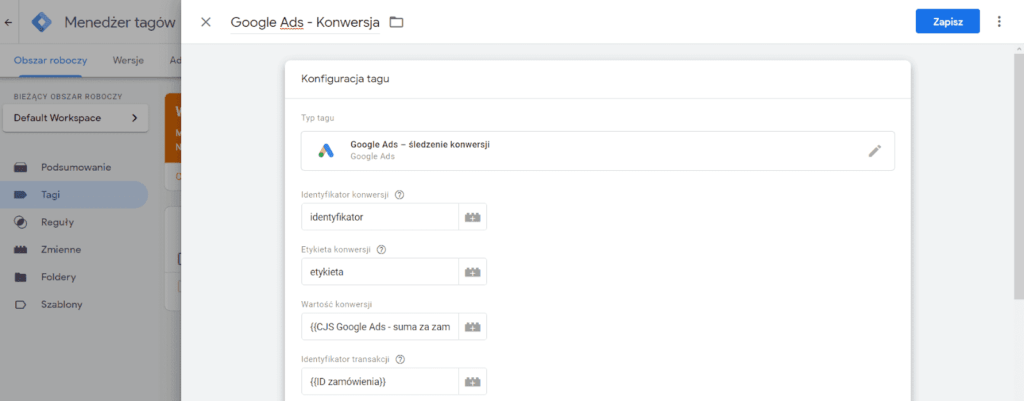
Tak przygotowane zmienne można już wykorzystać w tagu konwersji Google Ads. Należy więc taki tag stworzyć.

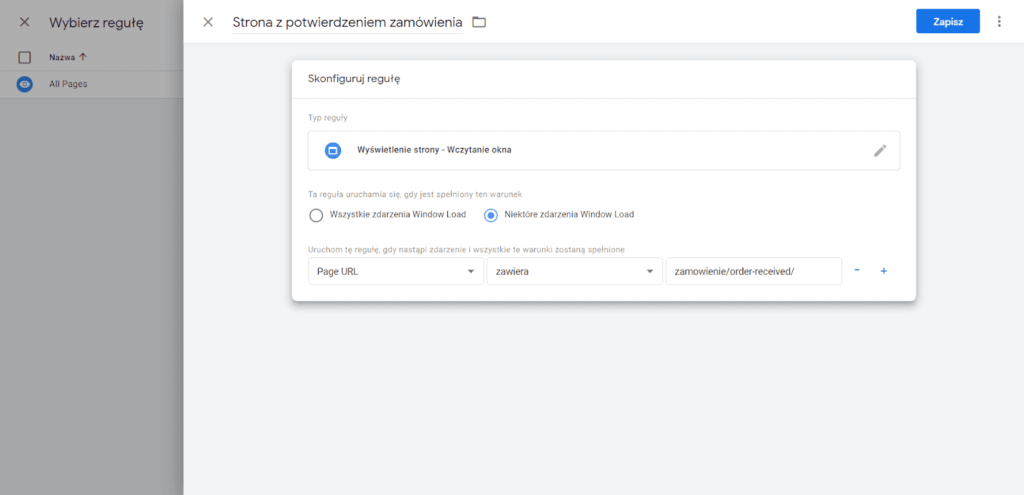
Identyfikator i etykietę konwersji można znaleźć na koncie Google Ads przy okazji tworzenia konwersji. Następnie trzeba ustawić regułę uruchamiania, żeby GTM wiedział, kiedy włączyć tag i policzyć jedną konwersję. Zwykle strony z potwierdzeniem zamówienia mają unikalny adres URL – tak jest w przypadku testowego sklepu – więc wystarczy podać następujący warunek:

Wystarczy zapisać regułę i tag, odświeżyć podgląd GTM i odświeżyć stronę z potwierdzeniem zamówienia, jeśli jesteśmy pewni, że wszystko powinno działać.
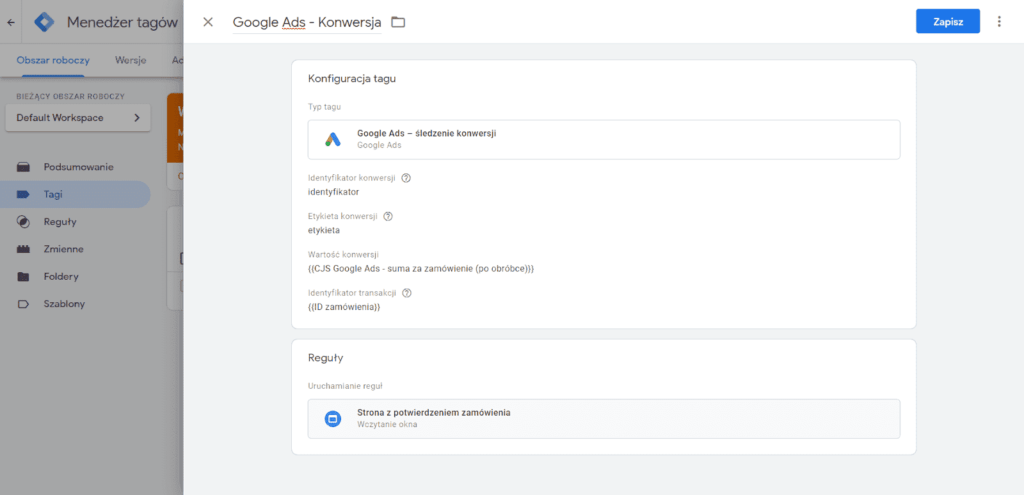
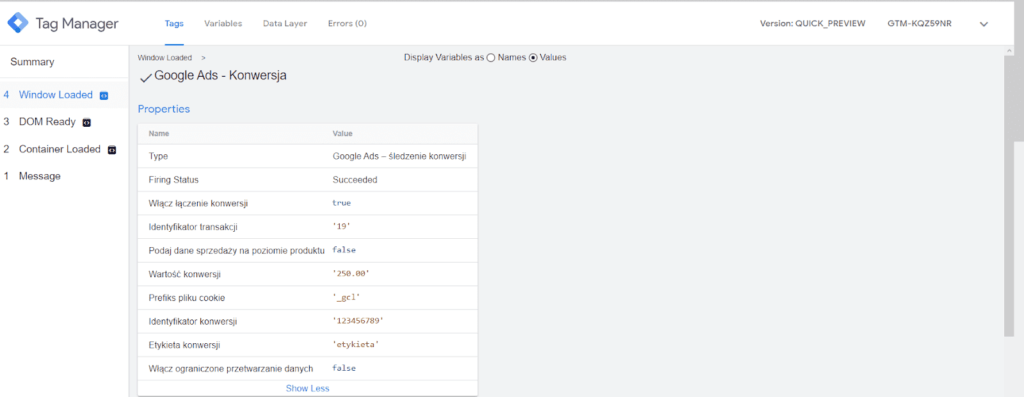
Gotowy tag:

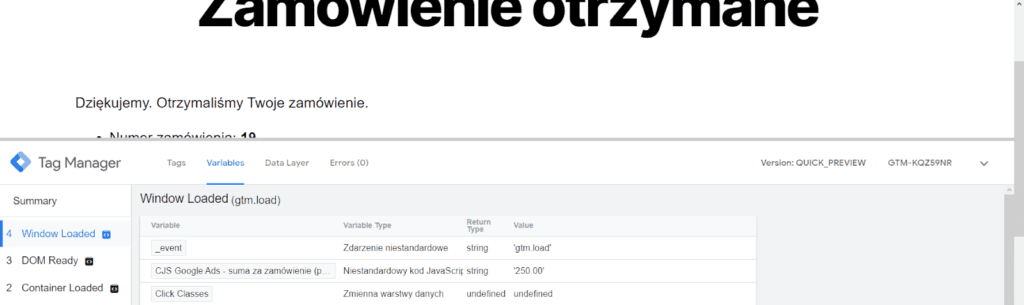
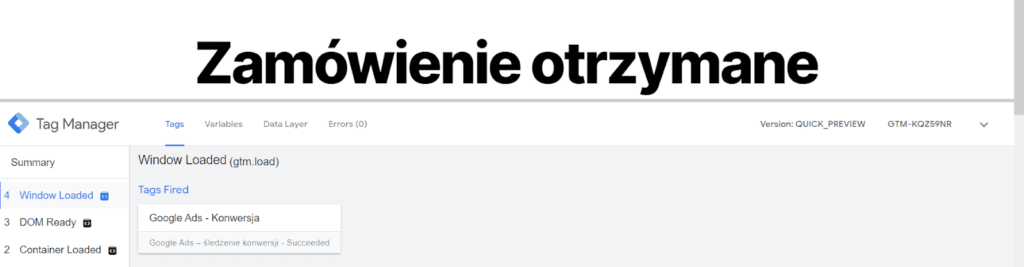
Sprawdzenie na stronie z potwierdzeniem zamówienia:


Wartości przypisują się poprawnie, tag uruchamia się na stronie – teoretycznie wszystko działa – wystarczy przesłać zmiany w Google Tag Managerze i sprawdzić konto Google Ads w celu zweryfikowania, czy konwersja wpadnie. Zwykle trzeba na nią chwilę poczekać i ostatecznie może się okazać, że gdzieś wystąpił błąd, ale poprawki zostawiam do samodzielnego wglądu. Podpowiem, że problem może leżeć po stronie złego formatu zmiennej. Być może trzeba będzie zamienić „string” na wartość liczbową typu „float”.
Ustawienie konwersji przez GTM może wydawać się skomplikowane, ale dobrze przećwiczyć sobie ustawienie takiego tagu, jako że – spośród wszystkich tagów wykorzystujących niestandardowy kod Javascript – jest on jednym z najmniej skomplikowanych, z jakimi osoba konfigurująca Google Tag Manager może się spotkać. Znajdują się tam fragmenty programowania i identyfikacji elementów w kodzie źródłowym, a takie umiejętności mogą się przydać nie tylko w konfiguracji tagów, ale także w innych aspektach pracy nad stroną internetową.



Dziękuję
Witam,
Na moim koncie Google Ads nie ma opcji zainstaluj Tag konwersji ta pomoc GTM. Są tylko opcje prześlij mailem albo zainstalować samemu.
Tomaszu,
Prawdopodobnie to błąd panelu Google Ads, spróbuj raz jeszcze przejść przez konfigurację konwersji. Z doświadczenia wiemy, że brak opcji instalacji tagu poprzez GTM raz się pojawia, a raz nie, nawet przy próbie konfiguracji takiej samej konwersji 2 razy pod rząd.