Kod remarketingowy w WordPress – krok po kroku

W celu rozpoczęcia monitorowania strony, konieczne jest skopiowanie oraz wklejenie kodu remarketingowego np. Google Ads. Zobacz, jak to zrobić, gdy Twoja witryna oparta jest na WordPressie.
KROK 1. Pobranie tagu remarketingowego z konta Google Ads
UWAGA: Ten krok dotyczy osób, które muszą wygenerować kod remarketingowy z Google Ads. Jeśli kod remarketingowy otrzymasz od osoby trzeciej, pomiń ten krok i przejdź do KROKU 2.
Zaloguj się na swoje konto w Google Ads, a następnie kliknij w ikonę z kluczem i zastosuj poniższą ścieżkę ruchów.
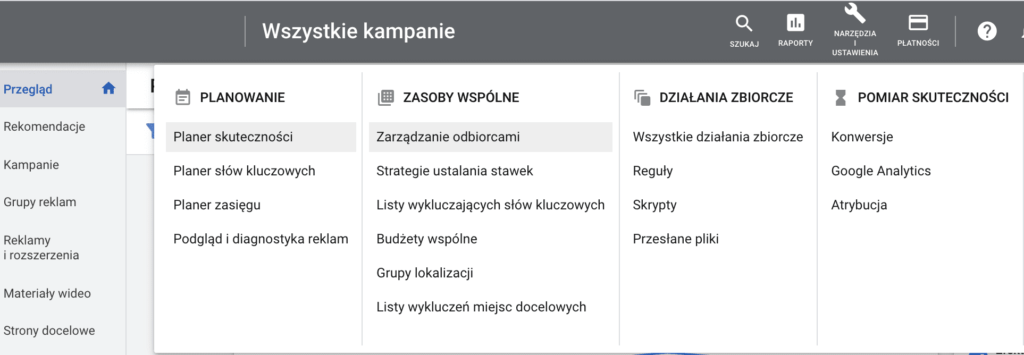
Narzędzia i Ustawienia → Zasoby wspólne → Zarządzanie odbiorcami

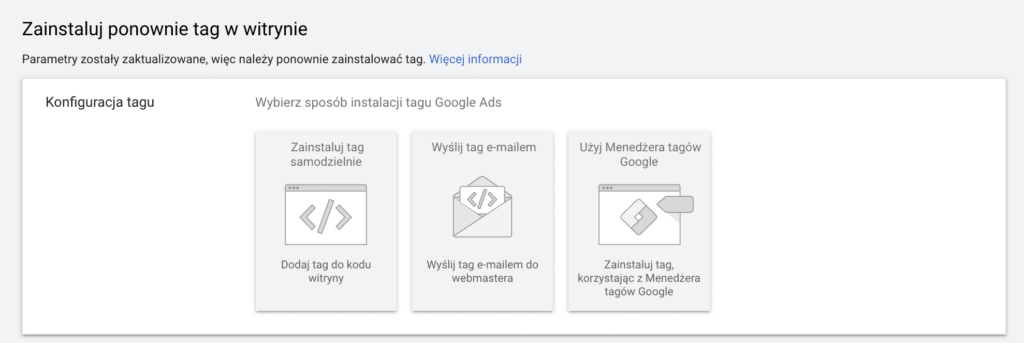
Teraz przejdź do: Źródła danych o odbiorcach → Tag Google Ads → Edytuj źródło → Zainstaluj tag samodzielnie.

Kliknij w pierwszy kafelek. Otrzymasz dedykowany kod remarketingowy dla swojego konta Google Ads

Skopiuj kod remarketingowy lub pozostaw aktywną kartę przeglądarki – skopiujesz go dopiero po instalacji wtyczki, którą opisuję w kroku drugim.
KROK 2. Instalacja kodu remarketingowego Google Ads
Instalacja w kodzie .html
Ten krok dotyczy klasycznej witryny. Wykonaj go, jeśli masz możliwość edycji z kodzie .html.
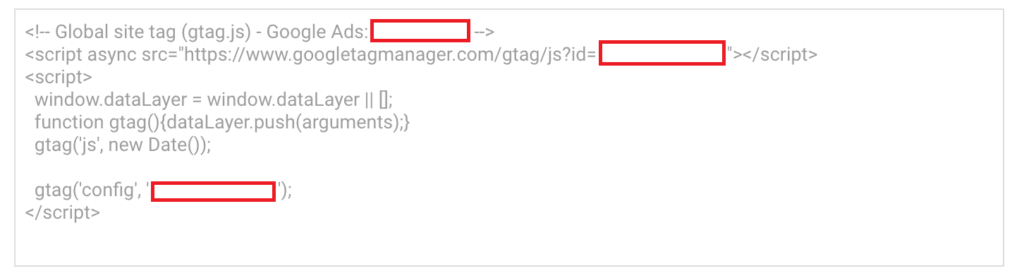
Skopiuj poniższy tag i wklej go pomiędzy tagi <head></head> każdej strony swojej witryny. Globalny tag witryny wystarczy zainstalować na każdym koncie tylko raz. Może być on wykorzystywany zarówno z fragmentami kodu zdarzeń remarketingowych, jak i zdarzeń konwersji.
Instalacja kodu remarketingowego w Google Ads w WordPress
- Zaloguj się do panelu administracyjnego WordPress.
- W menu w lewej kolumnie przejdź do sekcji Wtyczki i odszukaj wtyczkę o nazwie „Simple Custom CSS and JS” (https://pl.wordpress.org/plugins/custom-css-js/).

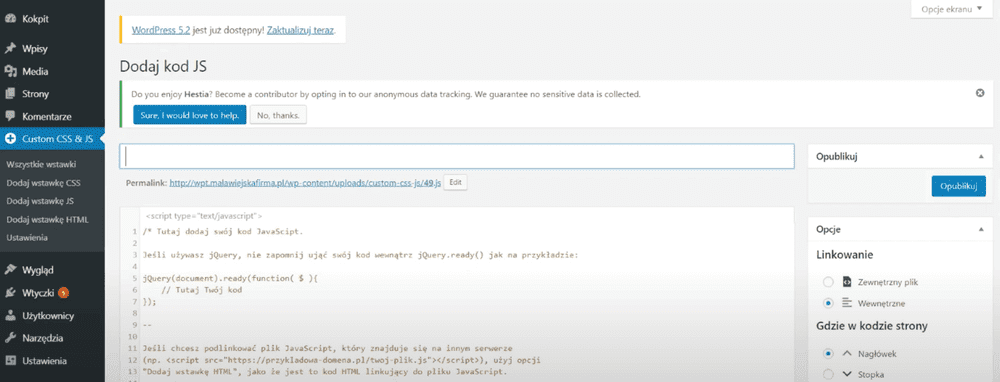
- Zainstaluj, a następnie aktywuj wtyczkę. Wtedy w menu po lewej stronie pojawi się pozycja w Custom CSS & JS. Najedź na nią kursorem.

- Z rozwijanej listy wybierz „Dodaj wstawkę JS” (kod remarketingowy Google Ads jest kodem właśnie w języku Java Script).
- Wróć do swojego konta Google Ads i skopiuj kod remarketingowy.
- Teraz wróć do wtyczki Custom CSS & JS w WordPress i wklej go.
- Po wklejeniu kodu kliknij niebieski button „Opublikuj”.
Gdy wykonasz powyższych siedem kroków, operacja zostanie zakończona sukcesem. Od teraz możesz budować bazę danych użytkowników Twojej strony internetowej.



Tego szukałam !
Ciesze się, że mogłem pomóc! W razie pytań, służę pomocą 🙂