4 najważniejsze trendy i aktualizacje SEO na rok 2021

Który to już raz mówi się, że “to będzie rok mobile” w branży SEO? Cyklicznie otrzymujemy informacje od Google, jak bardzo ważna jest optymalizacja pod urządzenia mobilne. Nie inaczej jest z rokiem 2021, w którym zapowiedziano dwie większe aktualizacje wdrożenie Core Web Vitals do algorytmu Google oraz włączenie Googlebota dla wszystkich stron internetowych.
1. Przygotuj się na indeksację mobilną
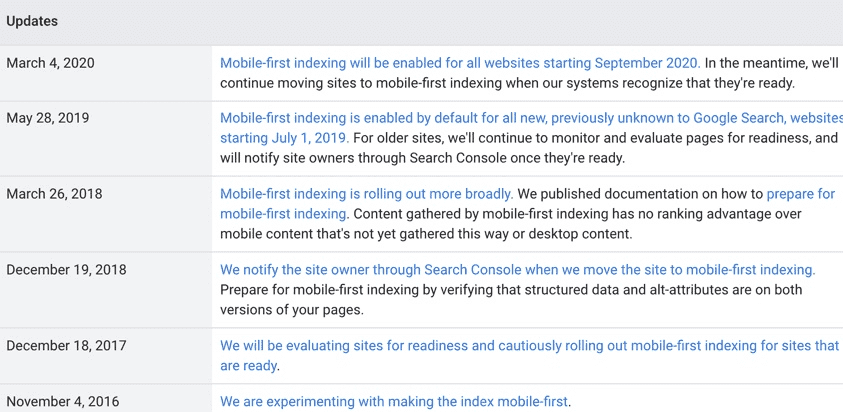
Przejście ze standardowej indeksacji na indeksację mobilną trwa już od kilku lat:
Pierwsze informacje na ten temat Google przedstawił już w roku 2016. Od tego czasu ogromna liczba podstron zaliczyła już przejście na mobilnego Googlebota – w pierwszej kolejności były to głównie podstrony ze znaczącym udziałem ruchu mobilnego względem desktopowego. Jeśli więc strona pozyskiwała ruch mobilny w okolicach 50%, to z dużą dozą prawdopodobieństwa można było założyć przejście w najbliższym czasie na indeksację mobilną.
Od roku 2019 wszystkie nowo powstałe (nieznane dla Google) strony internetowe były domyślne oceniane przede wszystkim pod kątem użyteczności mobilnej. Rok 2020 miał wprowadzić indeksację mobilną dla wszystkich podstron, ale Google dał trochę więcej czasu na przygotowanie – dokładnie do marca 2021.
Porady optymalizacyjne, jakie należy uwzględnić przy mobile first index, można znaleźć na oficjalnej stronie Google: https://developers.google.com/search/mobile-sites/mobile-first-indexing.
Jeżeli serwis jeszcze nie zaliczył przejścia na indeksację mobilną – można szybko to sprawdzić chociażby w Google Search Console – to warto zwrócić uwagę na dwie kwestie kluczowe z perspektywy SEO.
Koniecznie należy sprawdzić, czy pomiędzy wersjami mobilną a desktopową nie ma różnic w sposobie linkowania wewnętrznego i wyświetlania treści. Przykładowo: jeżeli opis kategorii jest wyświetlany tylko w wersji desktopowej, to po zmianach w ocenie algorytmu Google może on być zdewaluowany.
Na co jeszcze warto zwrócić uwagę? Poniżej szybka checklista do sprawdzenia na własnych stronach:
- weryfikacja poprawności meta robotów (noindex, nofollow). Czy na obu wersjach (desktop/mobile) sytuacja wygląda identycznie?
- Czy ewentualny lazy-loading jest poprawnie wdrożony? Czy nie blokuje dostępu do istotnych elementów na stronie?
- Czy treści na mobile i desktop są dostępne i widoczne w ten sam sposób?
- Czy nagłówki na wersji mobilnej wyglądają tak samo, jak na desktopie?
- Czy title i meta description nie różnią się pomiędzy wersjami? Warto również zwrócić uwagę, że najprawdobniej w większości przypadków liczba znaków będzie ograniczona względem wyników na mobile.
- Czy grafiki na stronie wykorzystują materiały na tych samych URLach? Jeżeli tak, to w procesie przejścia na mobile first index mogą być widoczne spadki widoczności organicznej ze względu na przeindeksowanie zasobów.
- Weryfikacja błędów w Search Console (zakładka “Obsługa na urządzeniach mobilnych”).
- Użycie darmowego narzędzia do sprawdzania poprawności danych strukturalnych na stronie: https://search.google.com/test/rich-results.
2. Przygotuj się na Core Web Vitals
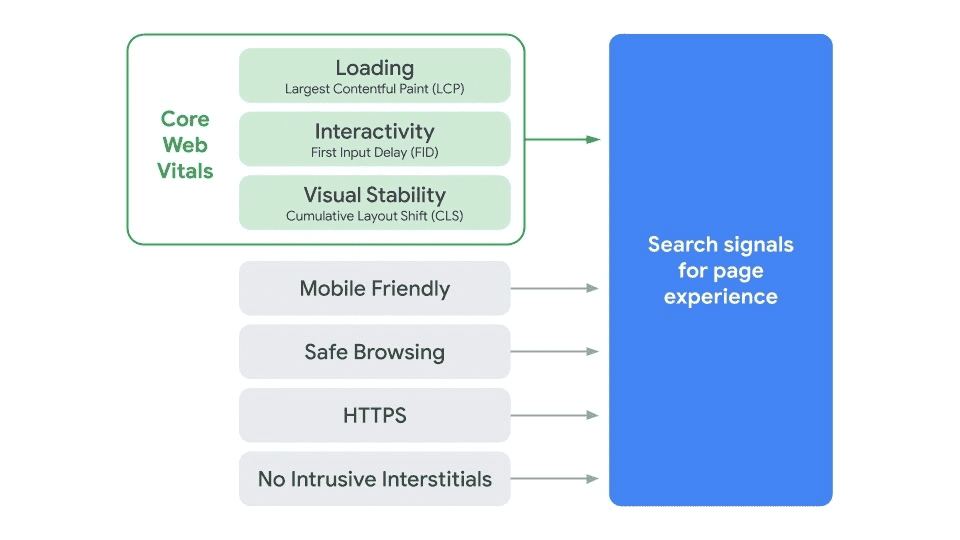
Zespół Google przygotował kolejną aktualizację, tym razem na maj 2021. Na swoim blogu ogłosił włączenie do algorytmu tych czynników, które mają określać poziom doświadczenia z użytkowania strony (ang. Page experience). Wśród nich można znaleźć odpowiednie dostosowanie strony do urządzeń mobilnych, bezpieczeństwo, certyfikat SSL/HTTPS oraz brak elementów, które zasłaniają na ekranie najważniejsze treści. Czyli zarówno czynniki algorytmiczne, jak i behawioralne, które mogą utrudniać korzystanie ze strony internetowej. O ile czynniki Page Experience były włączone do algorytmu już jakiś czas temu, to w maju aktualizacja będzie obejmowała nowe kryteria, czyli wspomniane na początku Core Web Vitals. Jest to zbiór 3 parametrów:
Largest Contentful Paint (LCP) – określa czas, w którym ładuje się największy element widoczny na stronie. Optymalny czas to poniżej 2.5 sekund.
First Input Delay (FID) – określa czas, w którym strona ładuje się do pełnej funkcjonalności. Optymalny czas to poniżej 100ms.
Cumulative Layout Shift (CLS) – określa „stabilność” strony i częstotliwość zmiany układu elementów na stronie. Podczas ładowania nie powinno “przesuwać” się więcej niż 10% ekranu.

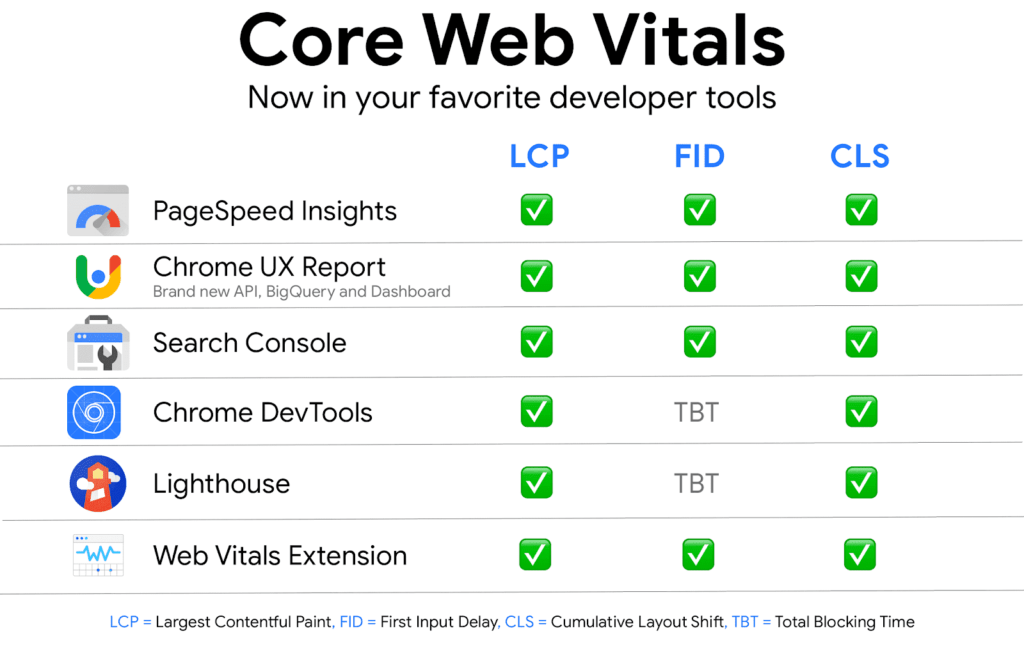
Jak mierzyć Core Web Vitals?
Istnieje kilka darmowych narzędzi, które w dodatku należą do Google:

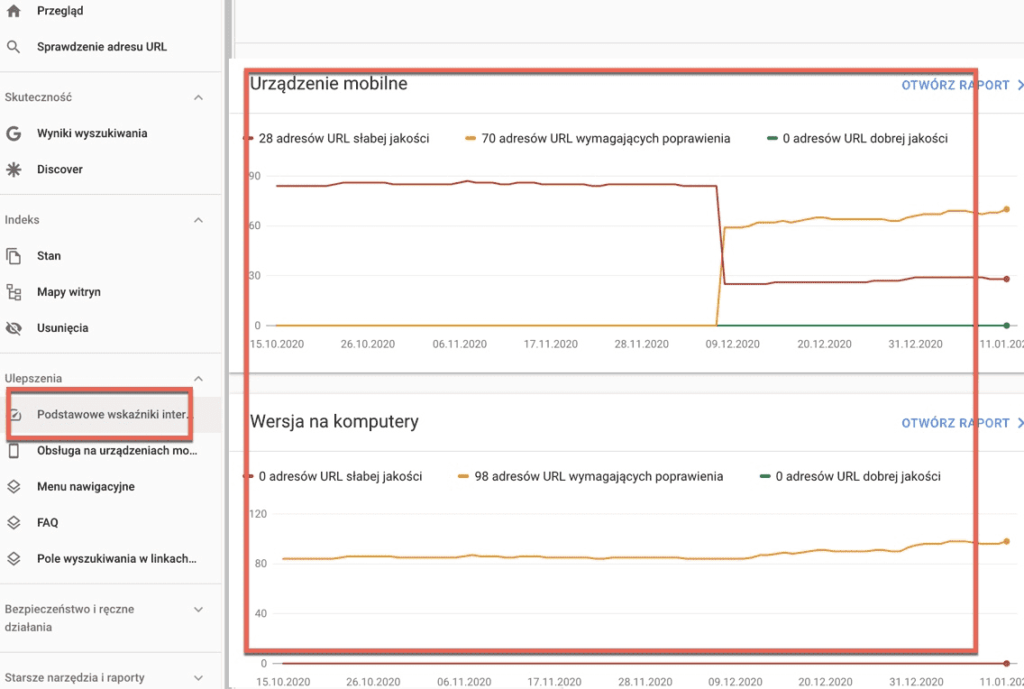
Przykładowy wynik w Search Console:

Jak optymalizwać serwis pod Core Web Vitals?
Porady dotyczący optymalizacji CVW:
3. Optymalizacja contentu z uwzględnieniem podziału na sekcje
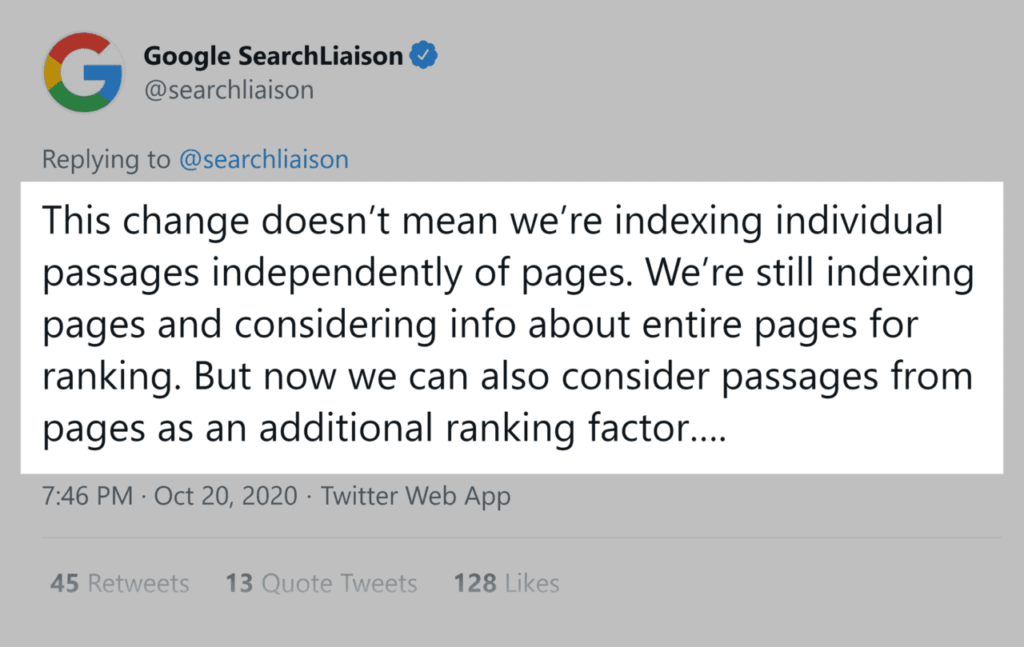
Wdrożenie Passage Ranking (końcówka roku 2020) uświadomiło nam, że Google potrafi ocenić odpowiednio podzielone fragmenty z określonej strony. Zamiast więc brać pod uwagę trafność całej podstrony, sprawdzane będą trafność i intencje sekcji.

Z perspektywy widoku wyników organicznych na razie nic nie powinno się zmienić. W dalszym ciągu indeksowana będzie cała podstrona i sprawdzone będą pozostałe czynniki algorytmiczne, ale “dochodzi” ewentualnie nowy parametr do algorytmu. Warto sprawdzić, czy treści na stronach (szczególnie te najbardziej rozbudowane) są podzielone na paragrafy, czy są zoptymalizowane ze względu na słowa kluczowe i intencje użytkowników oraz czy na stronie występuje odpowiedni podział na nagłówki hX.
4. Zero-click search i schema
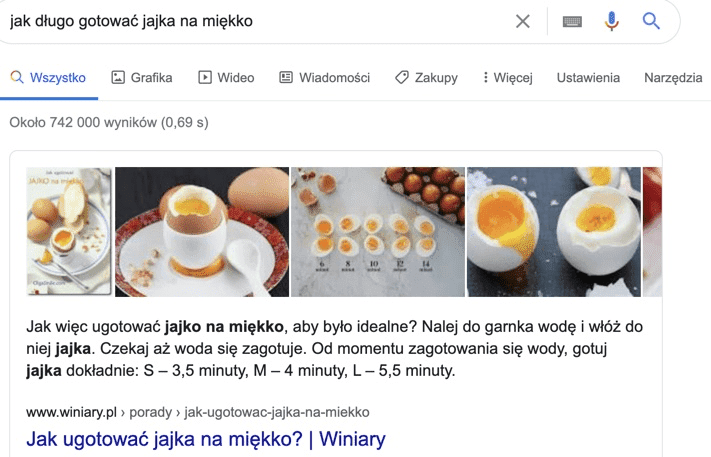
Z roku na rok rośnie udział zero-click searches w zapytaniach organicznych. W zależności od kategorii zapytania i wykorzystywanego urządzenia dostępne są różne dane, ale i tak większość z nich raportuje udział przewyższający 50%. Wyszukiwania typu zero-click odnoszą się do wyników wyszukiwania, które nie powodują przejścia na wyniki organiczne. W większości przypadków dotyczy to nowych typów, które pojawiają się w SERPach i odpowiadają na zapytania, umożliwiając użytkownikom znalezienie odpowiednich informacji już na poziomie samego wyniku Google. Przykład:

Część użytkowników będzie zadowolona z tej odpowiedzi i nie wykona żadnej akcji (przejście na któryś z wyników organicznych). Jak się okazuje, ze względu na ogromną liczbę różnych formatów, które wdraża Googla, ta część jest coraz większa. Zagrożeniem cały czas z perspektywy ruchu organicznego jest PPC (wyniki płatne) oraz usługi Google (chociażby wyniki Youtube), gdzie ruch jest zatrzymywany w obrębie własnych produktów. Oprócz wielu czynników, które są skorelowane z występowaniem zjawiska zero click search, największy udział mają featured snippets. Czyli tak, jak na powyższym zrzucie ekranu (jest to tylko jeden z kilku typów featured snippets), jest to sytuacja, w której pojawia się wynik tzw. 0.
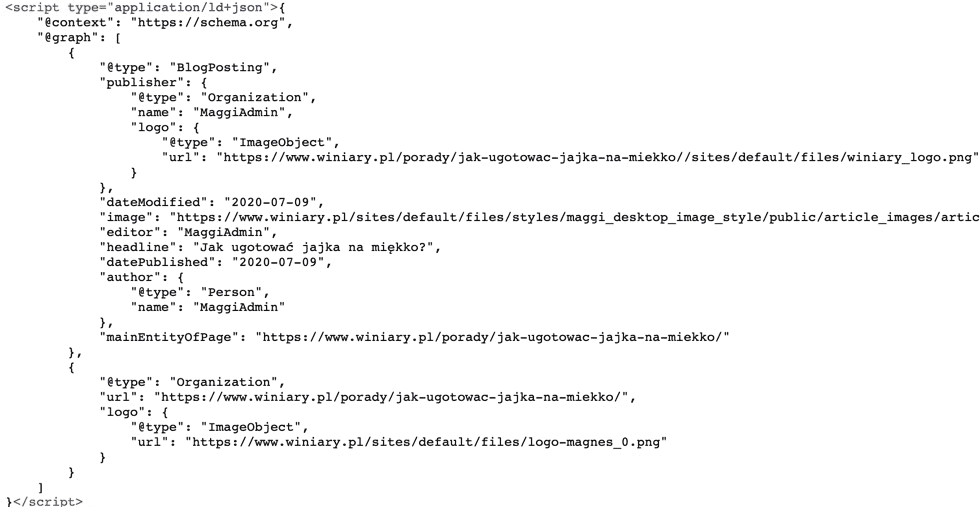
Jednym z najważniejszych czynników, który pozwala wyświetlać się w featured snippets, jest wykorzystywanie Schema. Jest to projekt społecznościowy, który ma ułatwić zrozumienie treści na stronach przez największe wyszukiwarki. Strona kierująca do projektu: https://schema.org/.
Kod schema wrzucony w formacie JSON-LD (zalecany)

Nawet biorąc pod uwagę poprawnie wdrożone Schema, w dalszym ciągu należy pamiętać, że dla użytkowników kluczowa jest przede wszystkim jakość zamieszczanych treści
Zrozumienie trendów SEO i dostosowanie się do nich ma ogromne znaczenie dla poprawy (a przede wszystkim ochrony) wyników organicznych w 2021 roku. Google stosunkowo często wprowadza aktualizacje w swoim algorytmie, od wielu miesięcy cyklicznie wdrażane są Core Update. Algorytm Google obejmuje setki przeróżnych czynników – jak widać na powyższych przykładach, cały czas dochodzą nowe kryteria. Dlatego, aby osiągnąć dobre wyniki w strategii SEO, ważne jest, aby być na bieżąco z trendami, które mogą mieć istotny wpływ na zmiany wynikach organicznych.