Tagi, triggery i zmienne, czyli Google Tag Manager dla zielonych

Na dobry początek – słowniczek dla zainteresowanych:
- Tag – fragment skryptu na stronie internetowej, który ma za zadanie przesyłać informacje do zewnętrznego serwisu internetowego, gdzie te informacje zostaną zagregowane (czyli zebrane razem) i przetworzone;
- Trigger – reguła uruchamiająca tag po określonej interakcji użytkownika ze stroną internetową;
- Zmienna – “trzymacz miejsca” (z ang. placeholder), czyli wyznaczone miejsce w pamięci komputera, które przechowuje informacje konkretnego typu, takie jak liczby, tekst, listy z liczbami, bądź tekstem, znaki specjalne itd.
Google Tag Manager to swoiste centrum dowodzenia tagami na stronach internetowych. Jeśli przy tagowaniu swojej strony zdarzyło Ci się narzekać na:
- brak informacji o tym, jak to zrobić;
- czasochłonność wprowadzania zmian w kodzie strony;
- uciążliwe sprawdzanie, czy tagi działają;
- usunięcie przez klienta wszystkich kodów śledzących ze strony (w przypadku agencji zewnętrznych),
to powiem Ci, że trudno będzie to zmienić, bo GTM też jest czasem dosyć uciążliwy. Ale działa lepiej, niż ręczne tagowanie, więc warto się dowiedzieć, jak z niego korzystać! ????
Czym jest Google Tag Manager i jak go wdrożyć
Jeśli kiedykolwiek zetknąłeś się z piórnikiem, który miał zakładki na kredki, długopisy i ołówki, nie będziesz miał problemów ze zrozumieniem, czym jest GTM. To właśnie rodzaj takiego piórnika, w którym możesz trzymać wszystkie swoje tagi z różnych serwisów internetowych, a w szczególności:
- Google Analytics;
- Google Ads;
- Facebook;
- Hotjar;
- Google Optimize;
- Quora.
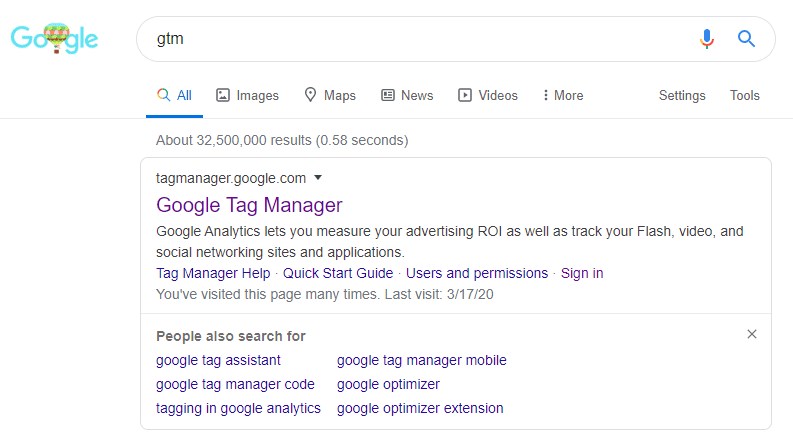
Jak wdrożyć Google Tag Manager? Nic prostszego – najpierw wpisujemy „gtm” w wyszukiwarce.

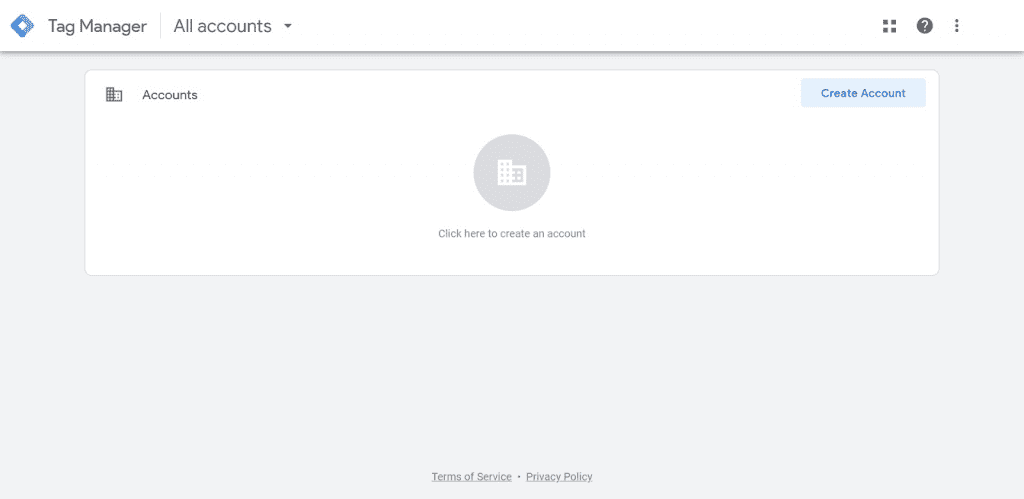
Klikamy w link, logujemy się na konto Google i zakładamy konto w Google Tag Managerze.

Akceptujemy wszystko, co nam podsunie strona (oczywiście czytając najpierw wszystkie informacje – jesteśmy odpowiedzialnymi dorosłymi).

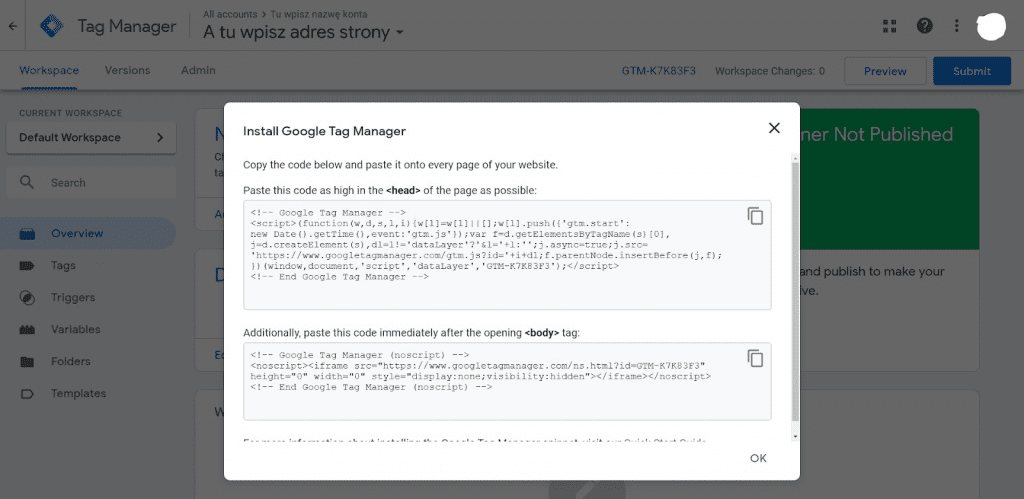
Pojawia się okienko – kod, który jest w pierwszym zaciemnionym polu trzeba wstawić jak najwyżej w sekcji <head> kodu źródłowego strony. Kod, który jest umieszczony w drugim zaciemnionym polu jest dużo mniej ważny – to swego rodzaju zabezpieczenie przed przeglądarkami, które nie używają Javascriptu, a taka sytuacja zdarza się… raz na nigdy.
I tyle wystarczy – GTM zainstalowany!
Google Tag Manager – rutyna vs nowe wyzwania
Czy zdarzyło Ci się osiągnąć taką biegłość w jakiejś operacji, że nie pamiętasz już od czego zaczynałeś i wykonujesz akcję automatycznie? Z Google Tag Managerem też tak trochę jest – po pracy z nim przez 3 miesiące zacząłem łapać konkretne metody, których mogę używać, żeby maksymalnie zwiększyć produktywność. Może podam przykłady, żeby było Ci łatwiej zrozumieć.
Chcemy zainstalować Google Analytics przez GTM
Takie polecenia słyszę przy prawie każdym nowym kliencie i robię je w zasadzie automatycznie. Polegają na operacji „Stwórz tag, zrób zmienną GA-ID, wybierz trigger, prześlij zmiany”. Jak to zrobić? Stworzenie tagu jest proste:
- Klikamy w przycisk „Nowy tag”;
- Klikamy w największe pole „Konfiguracja tagu”;
- Wybieramy “Universal Analytics” i w zasadzie wszystko jest ustawione domyślnie, więc nic nie musimy robić;
- Trzeba podać identyfikator usługi Google Analytics, żeby GTM wiedział, gdzie tego Analyticsa znaleźć. Gdzie znaleźć identyfikator? W Analytics, oczywiście – Admin -> Informacje o śledzeniu -> Kod śledzenia.
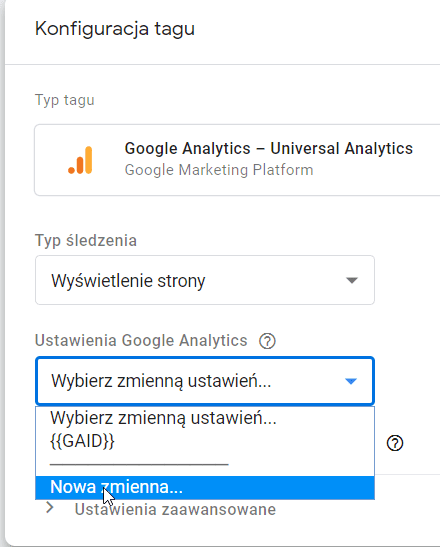
Wracamy do GTM z identyfikatorem i klikamy tutaj:

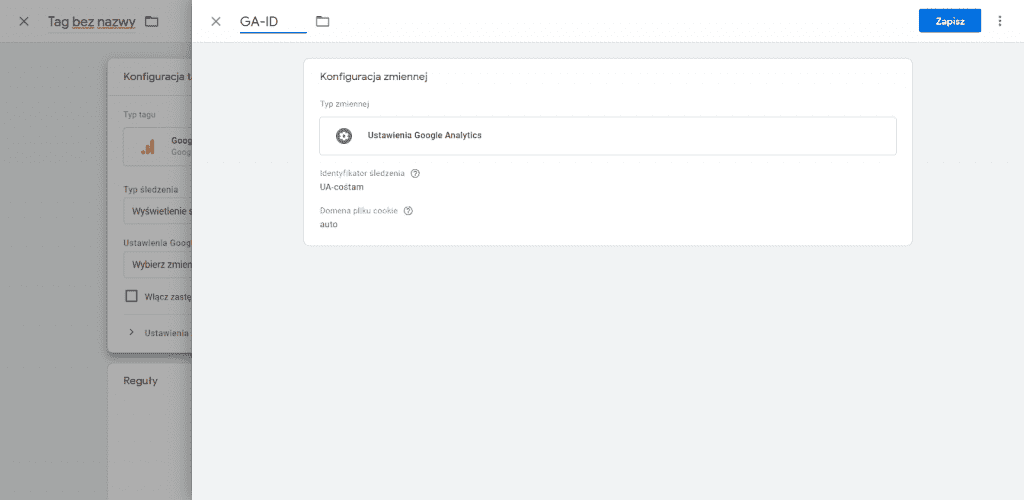
Tworzymy nową zmienną:

- Wpisujemy nasz identyfikator, klikamy „Zapisz” w prawym górnym rogu;
- Klikamy w „Reguły” na dole tagu;
- Wybieramy „All pages (wyświetlenie strony)”;
- Nazywamy swój tag w lewym górnym rogu;
- Klikamy „Zapisz”;
Przesyłamy zmiany przyciskiem po prawej (tym bardziej niebieskim).

Zrobione! Tag ustawiony i Google Analytics powinien zliczać wyświetlenia stron.
Chcielibyśmy mierzyć kliknięcia przycisku na stronie maxroy.agency
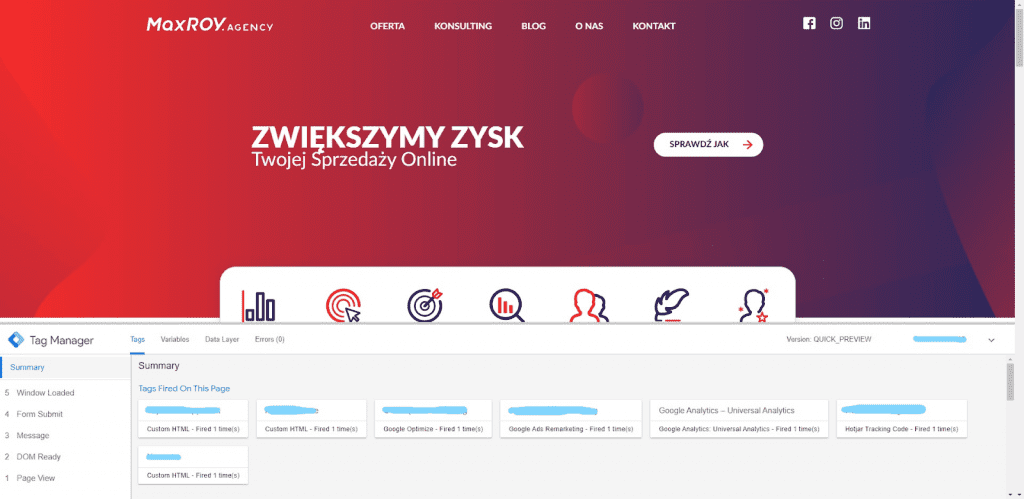
Przy pierwszym takim zleceniu, myśląc jak otagować przycisk, wszedłem na stronę maxroy.agency, doznałem chwilowego zmieszania nie wiedząc co robić, po czym otworzyłem GTM i uruchomiłem tryb podglądu (przycisk po lewej z powyższego screena – „Podgląd”). Nie mam pojęcia, co chciałem tym osiągnąć, ale musiałem przetestować jak to działa. Po odświeżeniu strony otworzyło mi się takie okienko:

Widać wyraźnie, w którym miejscu wyświetlają się informacje o zdarzeniach na stronie, a w którym ich szczegóły. Ale! Tu czekała na mnie niespodzianka – po lewej stronie nie pokazywały się kliknięcia! Co w takim wypadku zrobić? Odpowiedź znalazłem na jednym z forów internetowych (tak, i tym razem pomógł support Google – bardzo przyjaźni ludzie, szkoda, że mają nawyk usuwania starych wątków).
Odpowiedź na dokładnie ten problem (jak wspomniałem – może nie działać, dlatego jednak wyjaśnię)
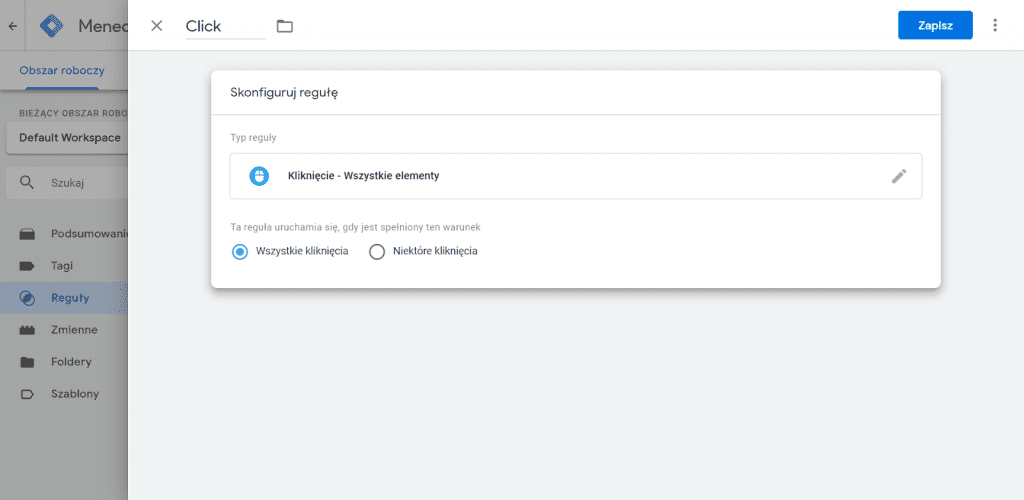
Żeby zobaczyć kliknięcia w podglądzie GTM, trzeba ustawić zdarzenie Kliknięcia w GTM.
Najlepiej na samym początku ustawić to tak.

To sprawi, że będziemy widzieć wszystkie zdarzenia kliknięć na stronie, ich parametry i zmienne im przypisane. Polecam!
W takim razie – jak sobie poradziłem z otagowaniem tego przycisku? Ostatnio odkryłem bardzo zgrabny sposób na tagowanie kliknięć w przyciski. W skrócie:
- Kopiuję selektor CSS przycisku – PPM na przycisku -> Inspect element -> otwiera się konsola, PPM na zaznaczonym elemencie -> Copy -> Copy selector (w przypadku polskiej wersji wszystkie opcje będą po polsku);
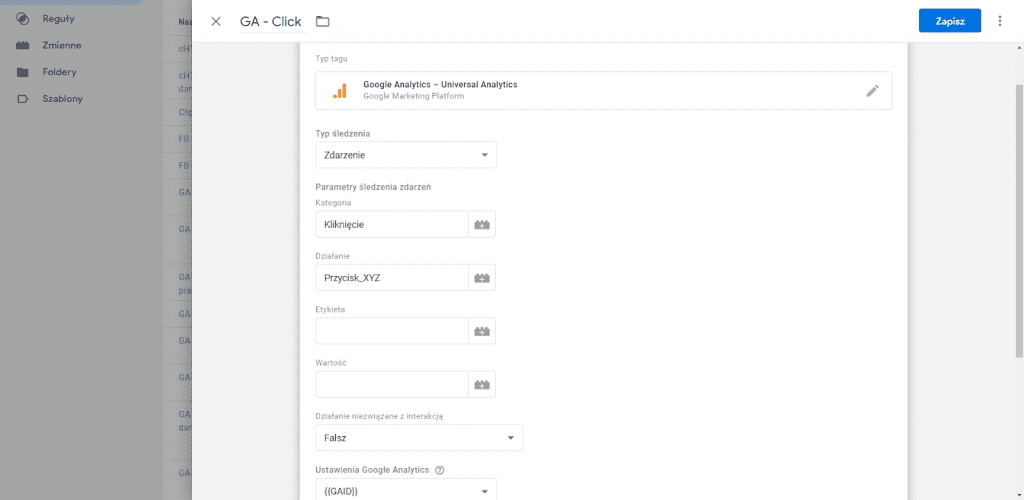
- Tworzę w GTM nowy tag z taką konfiguracją:

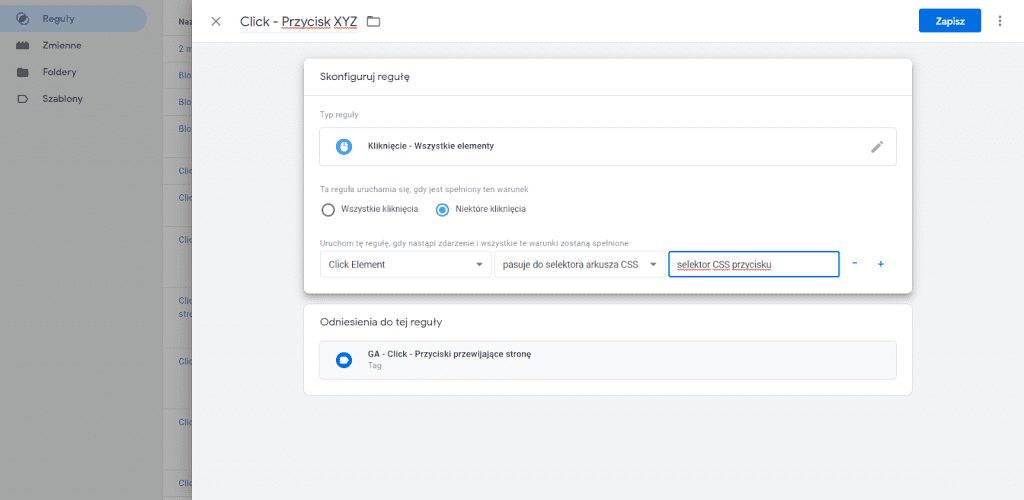
- Dorabiam do tego trigger na kliknięcie – w nim wybieram zmienną „Click Element”, warunek „pasuje do selektora CSS” i w polu na inwencję twórczą wstawiam to, co skopiowałem wcześniej, czyli selektor przycisku;

- Zapisuję tag – powinien działać ????
- Sprawdzam w podglądzie, czy działa – zmiany nie zostały jeszcze wprowadzone
- klikam przycisk “odśwież” w interfejsie GTM (to spowoduje, że tryb podglądu “nadrobi” informacje o zmianach, które wprowadziliśmy w swoich tagach);
- przechodzę na stronę (w tym przypadku na maxroy.agency) i sprawdzam w polu podglądu na dole ekranu, czy na kliknięcie przycisku faktycznie uruchamia się mój tag;
Pro tip
– jeśli przycisk przesyła użytkowników na inną stronę, bądź odświeża obecną – kliknij w niego z wciśniętym klawiszem CTRL (o ile to możliwe). To spowoduje, że podgląd GTM nie odświeży się i będziesz mógł na spokojnie sprawdzić, czy tag się uruchamia.
- Nie działa? Przechodzę proces jeszcze raz w poszukiwaniu pomyłki;
- Sprawdzam, czy w Analytics pojawia się zdarzenie (w raporcie Czasu rzeczywistego).
Tylko tyle wystarczy, żeby ustawić zliczanie kliknięć w przycisk na stronie – warto skorzystać!
Pomieszałem w zasadzie dwa główne aspekty, z jakimi każdy mierzy się codziennie (nie tylko w Google Tag Managerze), czyli rutynę i nowe wyzwania, o których pisałem w tytule tego rozdziału. Przy pierwszym podejściu do tagowania przycisku nie miałem takiej wiedzy, jak teraz, więc błądziłem trochę po interfejsach narzędzi, jednak opowiadanie tego byłoby bardzo długie – nie chcę nikogo zanudzić.
GTM jako zagadka logiczna – tag na wysłanie formularza?
Kliknięcie było tylko tutorialem. Potem pojawił się większy problem – jak w GTM zmierzyć wysłanie formularza kontaktowego? Strony internetowe mają w naturze różnorodność rozwiązań i niestety nie w każdej ustawienie takiego tagu jest w ogóle możliwe. Dlaczego?
Zastanówmy się, co prowadzi użytkowników do wysłania formularza – wypełniają pola z jakimś tekstem, klikają przycisk i.. i co? Odświeża im się strona? Pokazuje napis z podziękowaniem? Nic się nie dzieje? Jestem pewien, że istnieje skończony zbiór pomysłów, które można w ten sposób wygenerować, lecz jak mierzyć to przez GTM? Załóżmy, że zacznę od mierzenia kliknięć w przycisk „Wyślij”.
- Formularz nie został wysłany poprawnie
I co teraz? Kliknięcie nie równa się wysłaniu formularza, chyba, że strona ma zaprogramowaną blokadę na przycisk, dopóki dane nie są poprawne – wtedy wystarczy.
O tym fakcie lepiej pamiętać – niefortunna pomyłka może się odbić w raportach, albo – co gorsza – w optymalizacji kampanii Google Ads. Co w takim razie dzieje się, kiedy wszystkie pola są wypełnione poprawnie?
- Nic się nie dzieje
Jeśli po poprawnym wysłaniu formularza nic się nie dzieje – to niedobrze. Bardzo niedobrze. Użytkownik nie wie, czy jego formularz został wysłany, my nie mamy jak mierzyć jego wysłań – jedyne źródło informacji to teraz baza mailowa firmy, której nie użyjemy do optymalizacji kampanii. Należy to zmienić jak najszybciej!
- Pojawia się napis „Dziękujemy za wysłanie formularza”
Trudny przypadek, ale częsty i wykonalny. W przypadku pojawienia się napisu z podziękowaniem za wysłanie formularza, moim pomysłem jest ustawienie tagu uruchamiającego timer na 3-4 sekundy. Po jego ukończeniu uruchamiałby się kolejny tag sprawdzający, czy na ekranie pojawił się zielony napis dziękujący naszemu użytkownikowi – w takim przypadku drugi tag uruchamiałby się i wysyłał informację o zdarzeniu do Google Analytics. Jeśli nie – nie uruchamiałby się, co znaczyłoby, że na stronie taki napis wcale się nie pojawił (bądź pojawił się ten czerwony z pierwszego punktu). Pytanie, jak to zrobić?
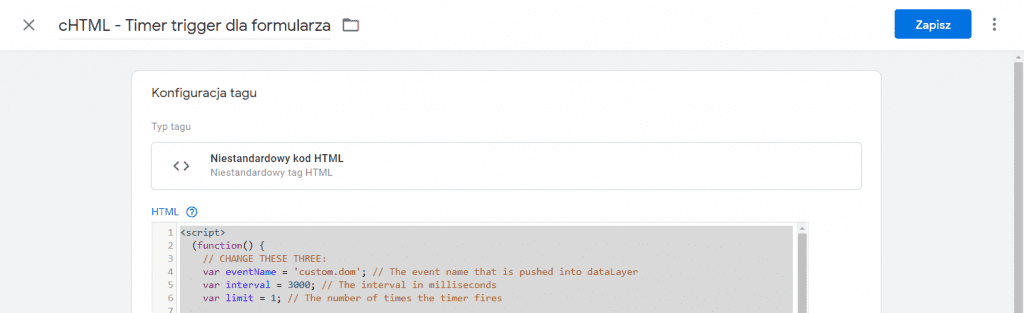
Zaczynamy od góry – tworzymy tag (typ – Niestandardowy kod HTML), który uruchamia Timer. W tym przypadku trigger pochodzić będzie z kliknięcia w przycisk „Wyślij” – po jego kliknięciu chcemy sprawdzać, czy napis się pojawił. Co miałoby uruchamiać taki timer? Następujący tag.
<script>
(function() {
// ZMIEŃ TE TRZY
var eventName ='custom.dom'; // NAZWA ZDARZENIA
var interval = 3000; // CZAS TIMERA [milisekundy]
var limit = 1; // LICZBA URUCHOMIEŃ TIMERA
// INNE – ZMIEŃ NA WŁASNĄ ODPOWIEDZIALNOŚĆ
var timerNumber = 1;
var startTime = new Date().getTime();
var fireTimer = function() {
var timeNow = new Date().getTime();
window.dataLayer.push({
'event' : eventName,
'custom.timerCurrentTime' : timeNow,
'custom.timerElapsedTime' : timeNow – startTime,
'custom.timerStartTime' : startTime,
'custom.timerEventNumber' : timerNumber,
'custom.timerId' : timerId,
'custom.timerInterval' : interval,
'custom.timerLimit' : limit
});
timerNumber += 1;
if (limit < timerNumber) {
window.clearInterval(timerId);
}
};
var timerId = window.setInterval(fireTimer, interval);
})();
</script>Oczywiście cały kod zawarty w czarnym polu należy skopiować do swojego własnego tagu z niestandardowym kodem HTML.

Wartości trzech pierwszych zmiennych (są skomentowane w kodzie, żeby się nie pogubić) można swobodnie zmieniać i obserwować, jak działają.
- Pierwsza wartość to nazwa zdarzenia, które generujemy po zakończeniu timera. Będzie istotna, więc nie polecam zmieniać jej zbyt swobodnie.
- Druga wartość to długość timera w milisekundach. Milisekunda to 1/1000 sekundy, więc wystarczy podzielić tę liczbę przez tysiąc i voila – mamy długość działania timera w sekundach. Jest ona oczywiście opcjonalna i może powodować konsternację – zwykle napis pojawia się na stronie po około 2-3 sekundach, więc czasem wolę wziąć zapas, czyli ustawić około 4000 milisekund – niestety, jeśli użytkownik w 4 sekundy zamknie stronę, tag się nie uruchomi.
- Ponieważ naszym celem jest tag na pomiary wysyłania formularza – polecam uruchamiać go tylko raz (trzecia wartość musi się równać 1). Nie chcemy policzyć przez przypadek dwóch wysłań formularza, podczas, gdy użytkownik wysłał go faktycznie tylko raz.
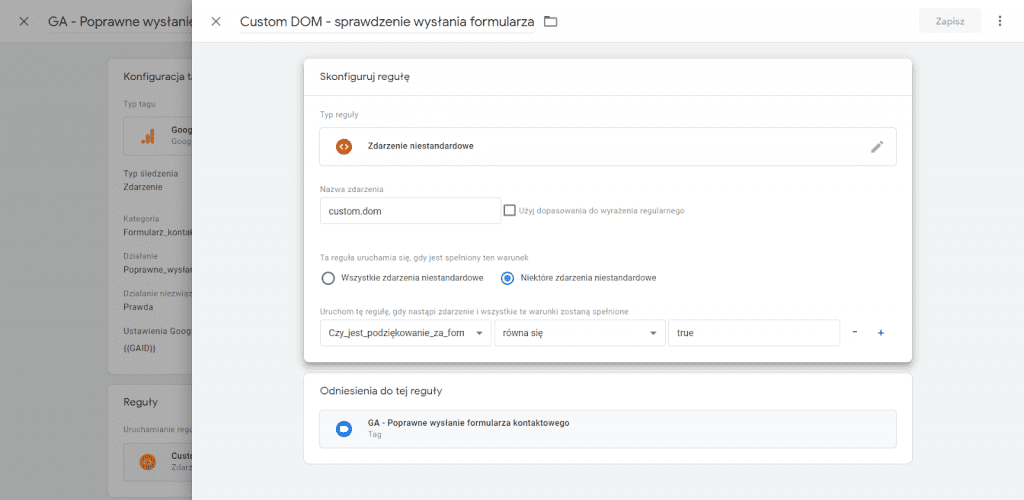
OK – timer uruchomił się na kliknięcie przycisku „Wyślij”, skończył się – i co teraz? Teraz trzeba utworzyć nowy tag, tym razem już ten, który prześle nasze dane bezpośrednio do Analytics. We wcześniejszym rozdziale pokazuję, jak zrobić tag na zdarzenie, więc tutaj podam tylko warunki do jego uruchamiania (z tagiem w tle – możesz ściągnąć niektóre ustawienia).

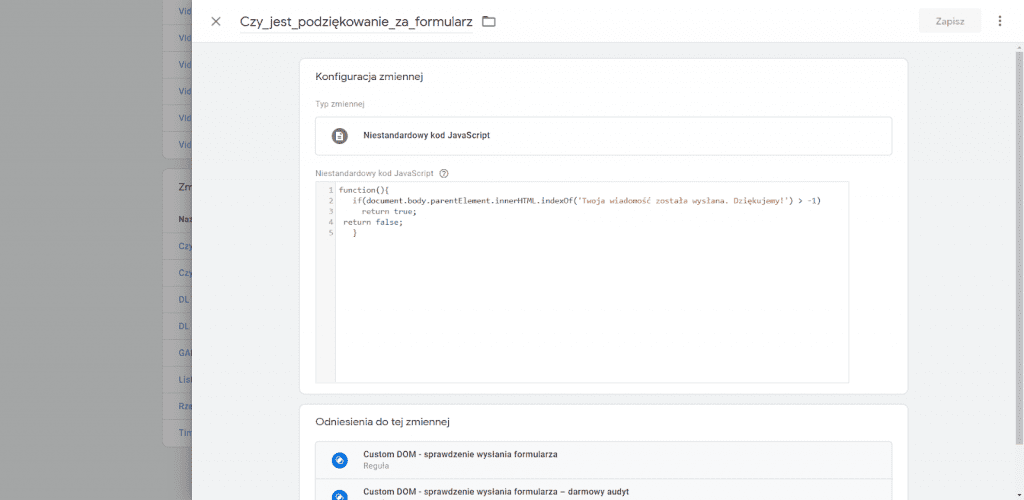
Jak pewnie zauważyłeś – “custom.dom” to nazwa naszego zdarzenia z kodu, który ustawiliśmy na timer. Ale co to za dziwna zmienna „Czy_jest_cośtam”? Już pokazuję.

Taki kod Javascript powoduje zwrócenie wartości:
- true, jeśli tekst w czerwonych apostrofach jest umieszczony na stronie;
- false, jeśli takiego tekstu na stronie nie ma.
Tę wartość sprawdzamy właśnie w tagu z poprzedniego zrzutu ekranu – na jej podstawie stwierdzamy, kiedy powiedzieć Analyticsowi „Słuchaj stary, było jedno wysłanie formularza. Wiem to, bo na ekranie pojawił się napis z podziękowaniem”.
Teraz wystarczy zweryfikować tag w trybie podglądu wysłając kilka testowych formularzy (pamiętaj, żeby wpisywać do nich dane „Test” – nie chcemy losowego spamu w skrzynce firmowej). Przesyłamy zmiany, sprawdzamy jeszcze raz testowe wysłanie w Analytics i rozwiązanie gotowe. Tylko tyle wystarczy, żeby otagować poprawne wysyłanie formularza przy tego rodzaju potwierdzeniu.
- Odświeżenie strony po wysłaniu formularza
Nieważne, czy to nowy URL, czy stary z tekstem na potwierdzenie – tak jest najlepiej z każdej możliwej strony. Nie dość, że użytkownik widzi dobitnie, że jego formularz został wysłany, to jeszcze możemy to zmierzyć tagiem na zdarzenie i ustawić trigger na wyświetlenie strony, które robiliśmy (prawie) już w pierwszym punkcie! Wystarczy zmodyfikować warunki uruchamiania, żeby wyświetlenie policzyło się nie na wszystkich stronach, ale z jednym z dwóch poniższych warunków:
- page URL musi być równy unikalnemu URL-owi przy potwierdzeniu formularza (przypadek z unikalnym URLem);
- na stronie pojawił się tekst z podziękowaniem – wtedy korzystamy z poprzedniego punktu, tworzymy zmienną Javascript i sprawdzamy, czy jest na stronie przy odświeżeniu.
Jest to zdecydowanie najlepsze rozwiązanie – bardzo szybko robi się jeden tag z triggerem z jednym warunkiem.
Jeśli jesteś zainteresowany pomysłami na mierzenie aktywności na stronie, zajrzyj do tekstu o celach w Google Analytics – podajemy tam listę czynności możliwych do realizacji jako „cele” w Google Analytics – niektóre można bardzo prosto zaimplementować przez GTM!



Witam
Nie moge opuplikowac moich tagow, otrzymalam info Type : Unknown variable name. Jak to naprawic?
Witam serdecznie,
wybacz, że tak późno – mam nadzieję, że problem został zażegnany. Jeśli nie, upewniłbym się czy do GTMa dodane są zmienne wbudowane i czy w skryptach nie są używane zmienne, których nie ma w GTMie w zakładce „Zmienne”. To powinno rozwiązać problem 🙂
Dziękuję